Are you tired of the mundane and boring login forms on your website? Look no further! Our blog features the best collection of Free CSS HTML Login Form Page Templates that will take your login page to the next level. These templates are not only visually stunning but also incredibly functional, ensuring a seamless user experience for your visitors.
Gone are the days of poorly designed login forms that make your users cringe. With our handpicked selection of login form templates, you can now create a login page that not only matches the aesthetic of your website but also reflects your brand identity. From sleek and modern designs to artistic and unique layouts, there is something for everyone in our collection.
What's even better is that all these templates are absolutely free! No need to spend hours coding or hiring a designer, simply choose the login form template that speaks to you and easily integrate it into your website. With customizable options, you can tweak the templates to fit your specific requirements and make it truly your own.
Whether you run an e-commerce website, a blog, or a corporate platform, having an attractive and functional login form is crucial for user engagement and retention. Don't settle for less, explore our collection of Free CSS HTML Login Form Page Templates today and give your website the upgrade it deserves!
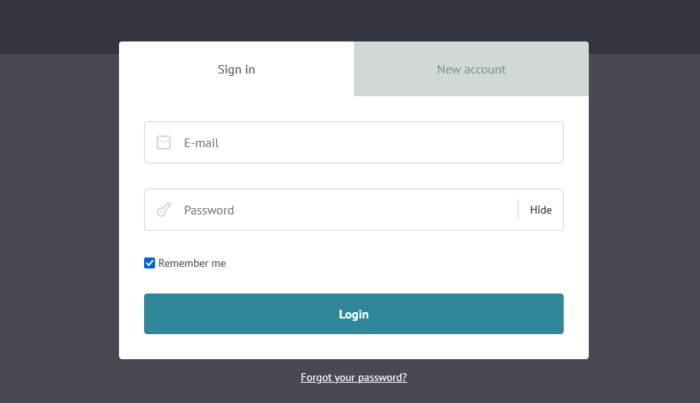
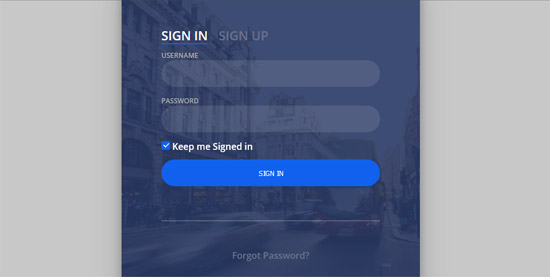
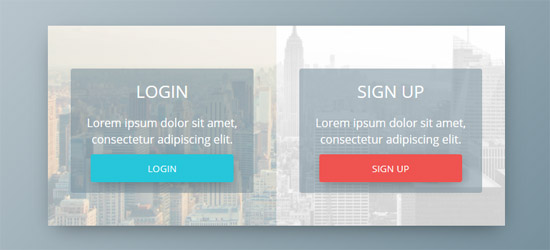
Responsive Login/Signup Modal Window
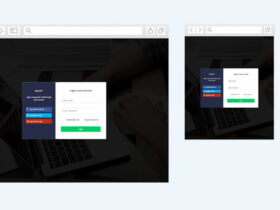
The Responsive Login/Signup Modal Window is a versatile and user-friendly interface design element that allows website owners to implement a secure and seamless login and signup process for their users. This modal window is specifically designed to adapt to various screen sizes and devices, ensuring a consistent and intuitive experience for all users, whether they are accessing the website from a desktop, tablet, or mobile device.
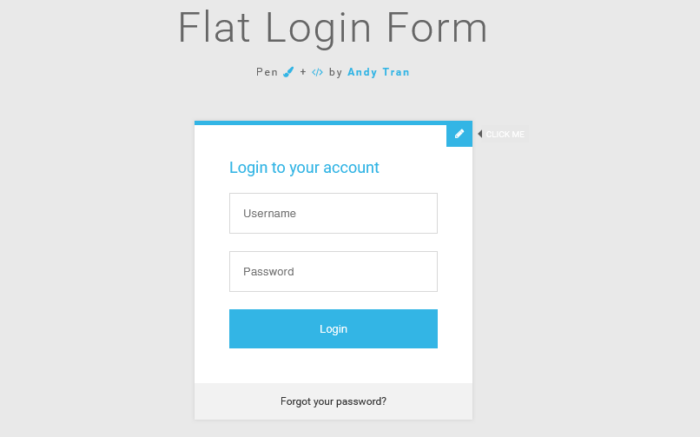
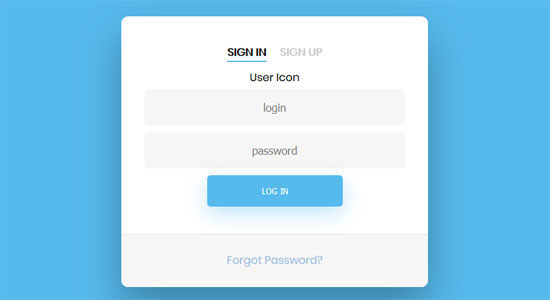
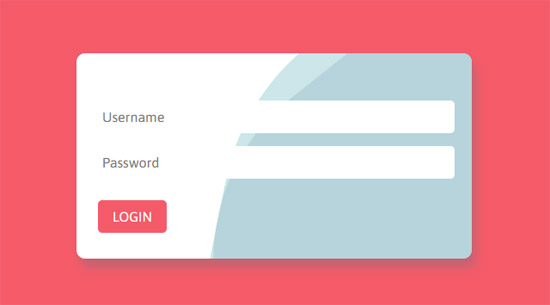
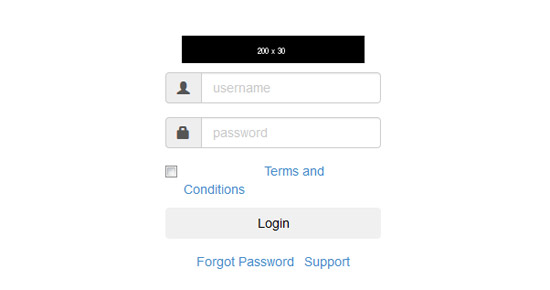
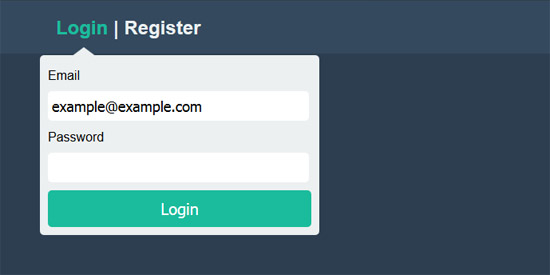
Flat Login Form 3.0
Flat Login Form 3.0 is a modern login form template designed to provide a sleek and minimalist user interface for any website or application. This login form template follows the principles of flat design, featuring clean lines, bold colors, and a simple layout.
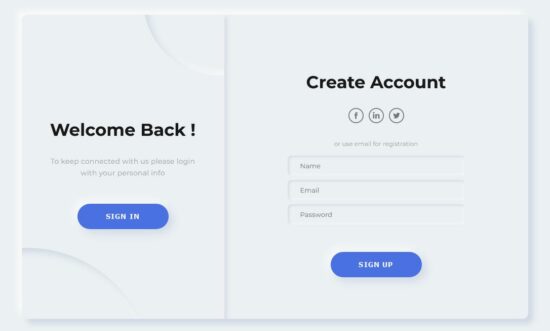
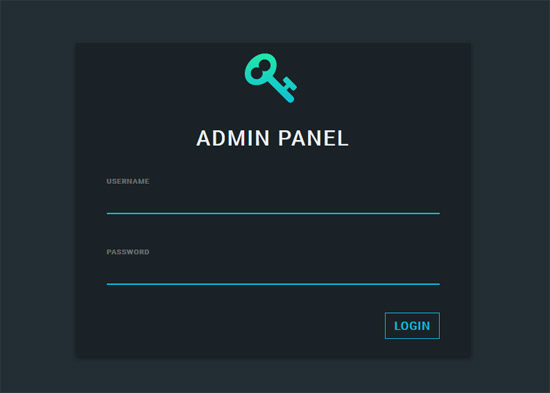
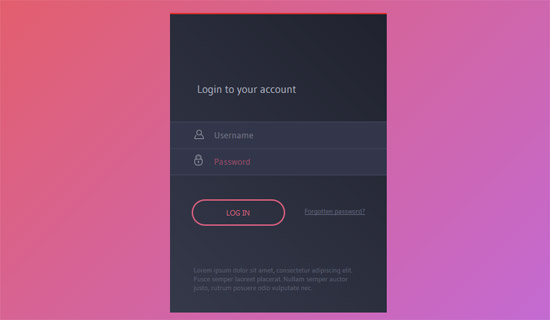
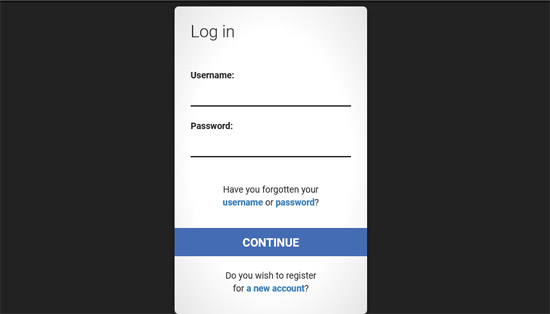
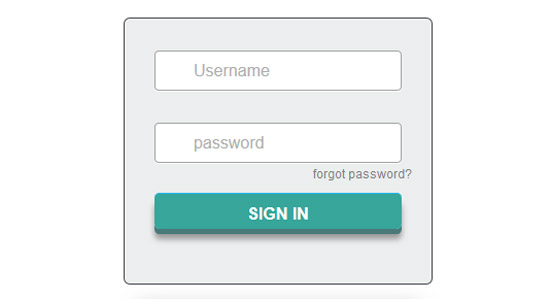
Neumorphism Login Form
Neumorphism Login Form is a sleek and modern login form template designed to provide a unique and engaging user interface for any website or application. The design is based on the recent trend of neumorphism, which is a combination of skeuomorphic and flat design.
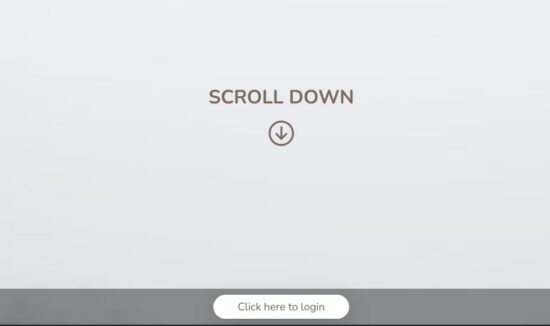
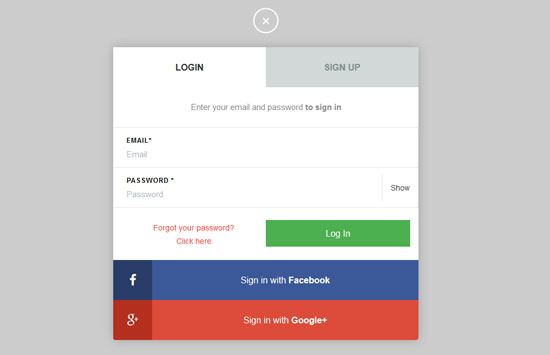
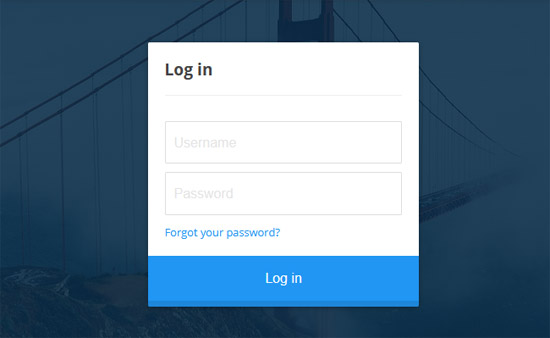
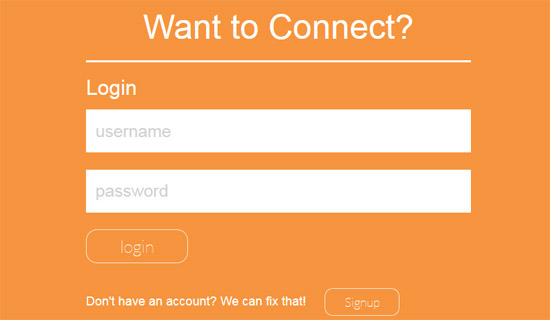
Login modal
The Login Modal is a versatile and user-friendly component designed to provide a seamless and intuitive login experience for websites and applications. It typically appears as a pop-up window or overlay on top of the main content, allowing users to input their login credentials without leaving the page they are on.
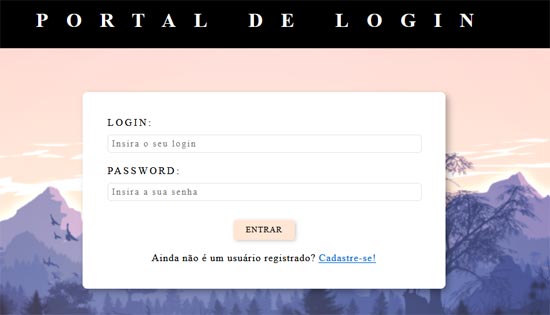
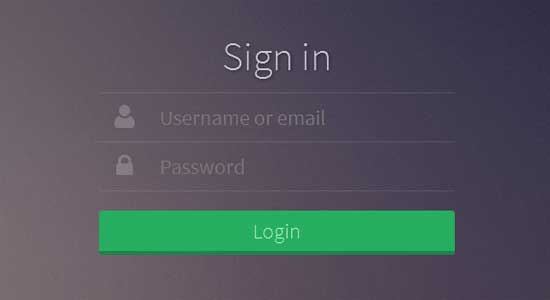
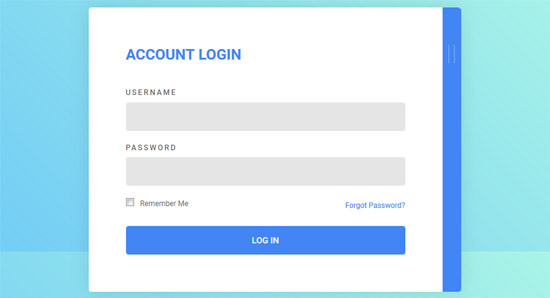
Portal Login CSS
Portal Login CSS is a CSS framework specifically designed to create a professional and visually appealing login page for a web portal or secure online system. It provides a collection of pre-built CSS styles and components that can be easily integrated into the login page's HTML structure.
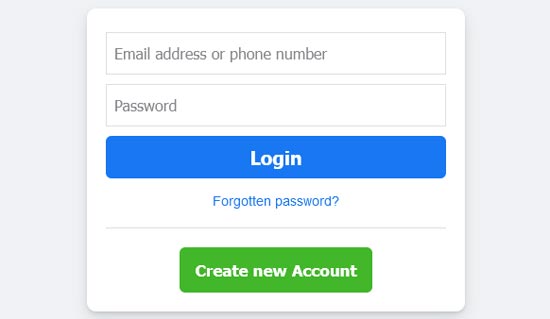
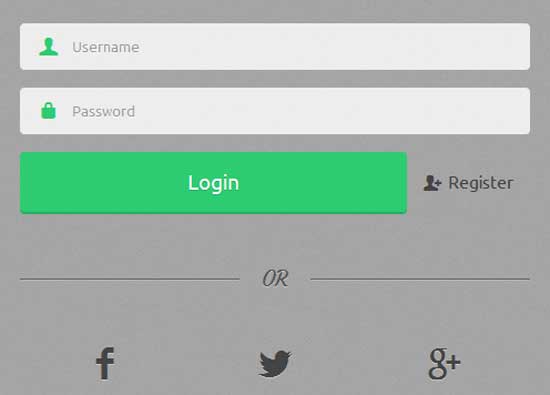
CSS Facebook Login Page
The CSS Facebook Login Page is a specialized CSS template that replicates the visual design and layout of the Facebook login page. It aims to provide developers with a ready-made solution for creating a login page that closely resembles the style and functionality of the popular social media platform.
CSS Login Page
The CSS Login Page is a versatile and customizable CSS template that serves as a foundation for creating a stylish and user-friendly login page for websites and applications. It provides a range of CSS styles and components that can be easily integrated into the HTML structure of a login page.
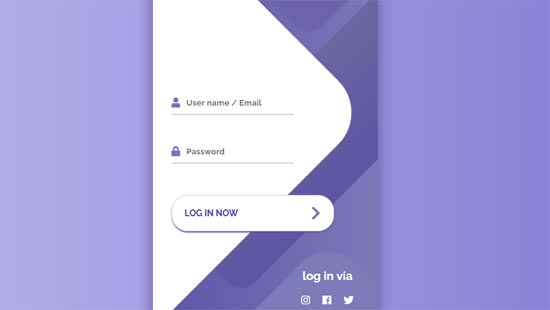
CSS Login Template
The CSS Login Template is a comprehensive and ready-to-use CSS file that provides a pre-designed and fully customizable login page template for websites and applications. It is designed to help developers quickly implement a professional and visually appealing login page without the need to start from scratch.
Pure CSS3 Login Form
The Pure CSS3 Login Form is a login form template that is created using only CSS (Cascading Style Sheets) without any JavaScript or external libraries. This form is designed to provide a sleek and minimalist login interface for websites and applications.
Login and Signup Form HTML5 CSS3
The Login and Signup Form HTML5 CSS3 is a comprehensive and fully-responsive template for creating login and signup forms for websites and applications. This template utilizes the latest web technologies, namely HTML5 and CSS3, to provide a modern and visually appealing design for a seamless user experience.
Clean CSS login form
The Clean CSS login form is a pre-designed login form template that focuses on simplicity, cleanliness, and minimalism. It is built using CSS (Cascading Style Sheets) and requires minimal coding configuration to implement into web projects.
CSS3 HTML5 login panel
The CSS3 HTML5 login panel is a pre-designed login panel template that utilizes the latest web technologies, specifically CSS3 and HTML5, to provide a modern and visually appealing design for login interfaces on websites and applications.
Day 001 Login Form
The Day 001 Login Form is a pre-designed login form template that offers a modern and visually appealing design for login interfaces on websites and applications.
Bootstrap Login Page
The Bootstrap Login Page is a login form template that leverages the power and flexibility of the Bootstrap framework to create a responsive and feature-rich login interface for websites and applications.
Animated login form CSS3
The Animated Login Form CSS3 is a pre-designed login form template that utilizes CSS3 animations to create an interactive and visually appealing login interface for websites and applications.
Wavy login form
The Wavy Login Form is a unique and visually intriguing login form template that incorporates wavy curves and shapes to create an eye-catching and distinctive login interface for websites and applications.
Login Form Popup in HTML
The Login Form Popup in HTML is a pre-designed login form template that appears as a popup or modal window when triggered, providing a convenient and user-friendly login interface for websites and applications.
Web Chat Layout Login Page
The Web Chat Layout Login Page is a pre-designed login page template that is specifically tailored for web chat applications. It provides a well-structured and visually appealing login interface for users to access their chat accounts or create new ones.
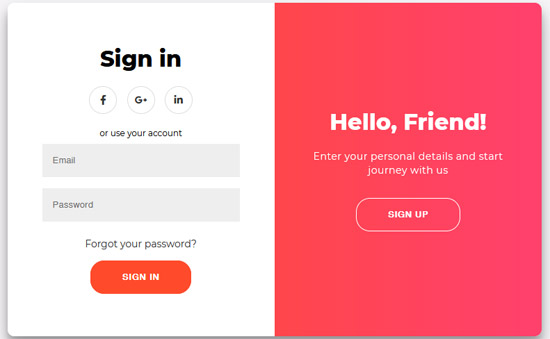
Double slider Sign in/up Form
The Double Slider Sign In/Up Form is a unique and visually appealing form template that combines both sign-in and sign-up functionality in a single interface. It provides a seamless and convenient experience for users to either log in to their existing accounts or register for new ones.
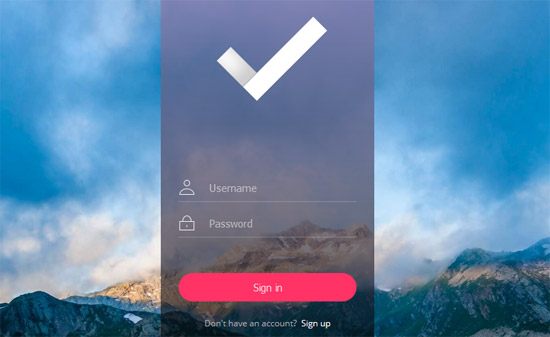
Calm breeze login screen
The Calm Breeze Login Screen is a sophisticated and visually soothing login screen template designed to create a tranquil and inviting login experience for users. It incorporates a calm color scheme, gentle animations, and a clean layout to create a sense of relaxation and ease.
Login/Logout animation concept
The Login/Logout Animation Concept is a visually engaging and interactive concept that enhances the login and logout experience for users. It incorporates animated transitions and visually appealing effects to provide a seamless and captivating user journey.
Login Box Concept
The Login Box Concept is a sleek and modern design approach for login forms that focuses on simplicity, convenience, and visual appeal. It presents a compact and neatly organized login interface that enables users to quickly and easily access their accounts on websites or applications.
Responsive Login Form
The Responsive Login Form is a versatile and adaptable login interface that is designed to seamlessly adjust and display correctly on different screen sizes and devices. It offers a user-friendly and visually appealing login experience for users, regardless of the device they are using to access the website or application.
Bootstrap Snippet: Login Form
The Bootstrap Snippet: Login Form is a ready-to-use code snippet that leverages the Bootstrap framework to quickly and easily create a sleek and responsive login form. This snippet provides developers with a foundation for building a visually appealing and user-friendly login interface.
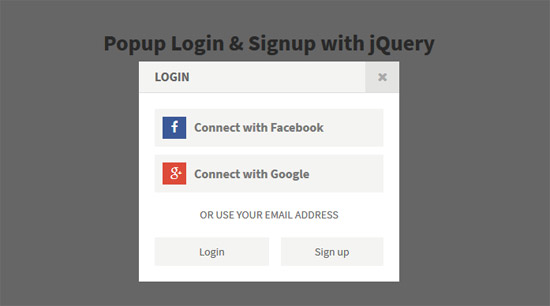
Popup Login & Signup with jQuery
The Popup Login & Signup with jQuery is a robust and interactive solution for incorporating login and sign-up functionality into a website or application. This production-ready feature utilizes the power of jQuery to create a seamless and visually appealing popup interface for user authentication.
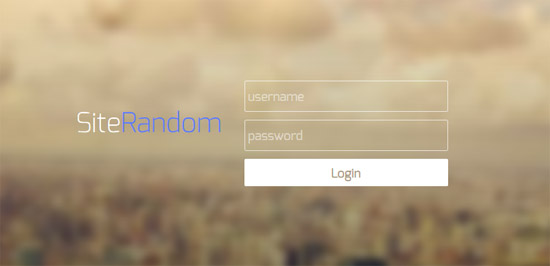
Random Login Form
The Random Login Form is a unique and creative approach to user authentication, offering a playful and engaging login experience for users. This production-ready feature provides developers with a fun and quirky way to integrate login functionality into their website or application.
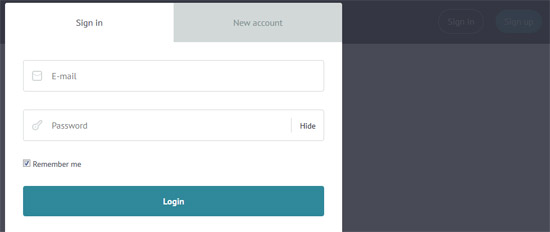
Responsive Login Modal Window
The Responsive Login Modal Window is a professionally built and well-designed feature that allows users to log in to a website or application through a modal window. This production-ready solution offers a responsive and user-friendly login experience, adapting seamlessly across different devices and screen sizes.
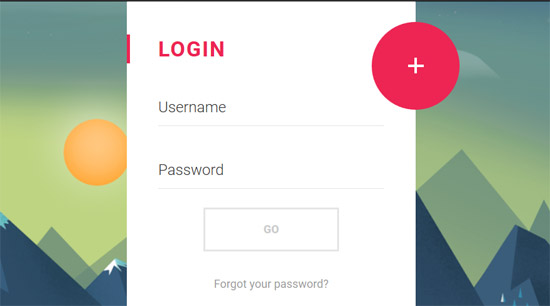
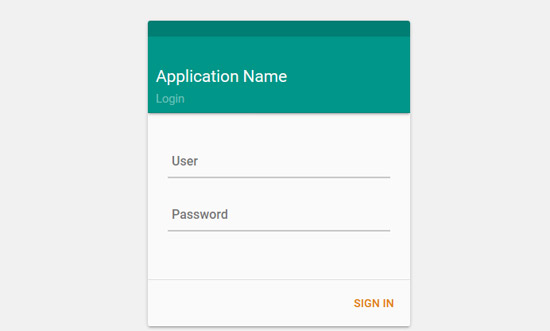
Material Compact Login Animation
The Material Compact Login Animation is an innovative and visually striking production-ready feature that offers a modern and stylish approach to user authentication. This compact login animation is designed to enhance the login experience for users by incorporating sleek animations and interactive elements.
Login & Sign Up Form Concept
Login & Sign Up Form Concept template – a game-changer in the world of user authentication. This innovative template goes beyond the traditional login forms, offering a seamless and visually stunning experience for your users.
Gone are the days of clunky, monotonous login forms that fail to engage users. With the Login & Sign Up Form Concept template, you can now create a modern and captivating login and sign-up process that will leave a lasting impression.
Absolute Center Login Page with Bootstrap
This template is specifically designed to make use of the powerful Bootstrap framework, allowing for a seamless integration with your existing website layout. With its responsive design, your login page will look flawless on any device, ensuring an optimal user experience across desktops, tablets, and mobile devices.
Simple Login Widget
This template focuses on the essentials, providing a login form that is easy to understand and use. The minimalist design creates a sense of clarity, allowing users to quickly and efficiently login to their accounts. By removing any unnecessary elements, the Simple Login Widget template eliminates cognitive load and ensures a smooth user journey.
Simple Login Placeholder Transition
Gone are the days of static and mundane login forms. With the Simple Login Placeholder Transition template, you can captivate your users from the moment they land on your login page. As they click on the input fields, the placeholders smoothly transition into a more prominent position, creating a visually engaging and interactive experience.
Flat UI Login with Pop Up
The flat UI design of this template adds a touch of elegance and simplicity to your login form. The clean and minimalistic elements create a visually appealing and clutter-free login experience. The intuitive layout and use of space ensure that users can easily navigate through the form, improving usability and reducing the chances of input errors.
Login Form – Modal
Login Form – Modal template – a sleek and stylish solution to enhance the login process on your website. This template offers a modern twist on the traditional login form by presenting it in a modal window, giving users a more focused and interactive experience.
Css Login Form
This template offers ample room for customization, so you can tailor the login form to match your website's branding and style. Choose from a variety of pre-built themes, tweak CSS variables, or add your custom CSS to create a personalized login form that aligns with your website's design.
Material Design Login Form
With the Material Design Login Form template, you can impress your users from the moment they land on your login page. The template's bold and vibrant color schemes, combined with subtle animations, instantly grab attention and create a dynamic and engaging login experience.
Angular Login Form Directive
With the Angular Login Form Directive, logging in becomes a breeze. This template leverages the capabilities of AngularJS to offer a feature-rich login form that is not only visually appealing but also highly functional. Users can enjoy a responsive and intuitive login experience, thanks to the dynamic interactions and real-time form validations provided by this directive.
Bananaplate Login Panel
With the Bananaplate Login Panel, logging in has never been so entertaining. This template breaks away from traditional login forms and introduces a visually captivating concept that will instantly put a smile on your users' faces. The playful banana illustrations, vibrant colors, and animated elements create a lighthearted and engaging login atmosphere.
Login with Facebook or Twitter
With the Login with Facebook or Twitter template, logging in to your website becomes a one-step process. By providing the option to use their existing social media accounts, users can effortlessly access your website without the hassle of creating new login credentials. This feature allows for a quick and user-friendly login experience, ultimately resulting in increased engagement and repeat visits from your users.
Sleek Login Form
With the Sleek Login Form template, logging in becomes a seamless and visually appealing experience. The sleek design, minimalist layout, and stylish typography come together to create a login form that is not only functional but also aesthetically pleasing. Users will be greeted by a professional and polished login interface that sets the tone for a premium user experience.













































A very useful collection for inspiration when designing a new website, thanks.
Awesome Templates, Thanks for Sharing..
This is a great collection of CSS login form templates!
Nice login template, thank you very much for sharing.
Really awesome login forms.
Great. All templates are amazing.
Thanks for the Post. It will be helpful for me.
Awesome Responsive Widget Template List. I like almost all the templates here. Thanks to the Writer for giving us such a beautiful list.
Nice Theme
This is so helpful…thank you so much
This is so helpful.
Really Nice loved it
It is really good
Awsome login form… thanks!
Really awesome
Thank you for adding our tutorial in the list.
Nice login template, thank you very much.
very nice..thank you so much
very nice..thank you so much
Give the code with design
this site is rally useful for me but i want to give you only one suggestion give more different design in various colors b’coz of some design is same simple to create give different look in all forms
but this is too good and helpful for me
thank you so much
keep giving new design
wowwwwwwww, nice forms, tank you of share.
Nice template, thanks for sharing.
All templates are nice and beautiful and I like all template.