In this article, i would like to share useful free ajax php contact form with professional coding. In fact contact forms can be useful way for visitors to contact the owner of a site. They're easy to use, and since they don't expose the site owner's email address in the page, they cut down on spam too.
However, contact forms can also be cumbersome, especially as they're usually on a separate page. The visitor has to visit the contact form page, fill in the details, view yet another response page, and then try to make their way back to the page they were originally reading.
Typically, Ajax/PHP contact form are an important part of every website. A contact form is very helpful in giving your visitors a way to contact you. These tutorials will help you on how to create your own ajax powerful contact form with php.
PHP, jQuery, and AJAX Powered Bootstrap Contact Form
Contact form is an essential element for all types of websites. A business website can not be imagined without a working contact form, dynamic and friendly in the contact page. Contact form used to receive requests for business information, support questions, partnership proposals and comments of customers or targeted visitors.
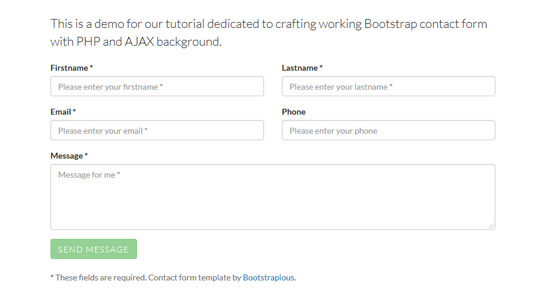
Bootstrap Contact Form with PHP and AJAX
This tutorial, we will show you how to easily build a working contact form using Bootstrap framework and AJAX with PHP. You will need some basic HTML knowledge, CSS and Bootstrap CSS framework.
In the tutorial, I will guide you through the parts that show you how to code the HTML contact form, the styler and add a little validation in real time required fields.
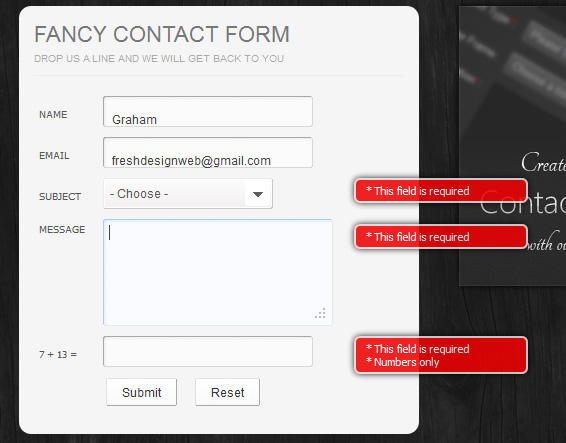
AJAX Form with CAPTCHA, Realtime Validation and PHP
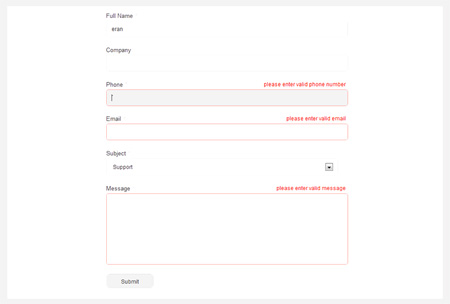
The purpose of this basic tutorial is to help you create a simple (table-less) AJAX contact form using jQuery & PHP. It will give you an idea of how you can create similar Web applications using AJAX and jQuery. We will have an HTML page that contains the form, a CSS file, a .PHP page data will be sent and another file which will be located validation functions.
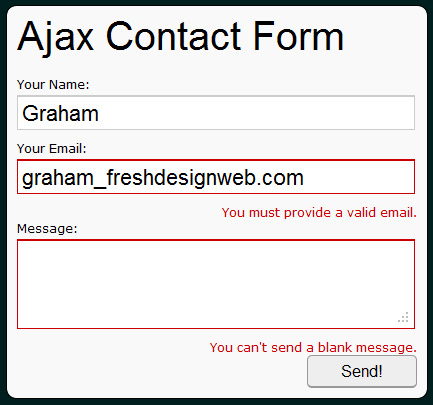
Ajax Contact Form with jQuery and PHP
 Demo [download id=”34862″]
Demo [download id=”34862″]
Creating an Ajax Form Tutorial
That's where AJAX comes in. You do all the validation on the server-side, but return the results back to the user with Javascript and no page refreshes. It's really the best of both worlds. Plus it degrades good enough if someone has Javascript disabled.
A Fancy AJAX Contact Form
In this tutorial we are going to make an AJAX contact form which leverages modern web development techniques.
We are using PHP, CSS and jQuery with the help of the formValidator plugin for form validation and the JQTransform plugin, which will style all the input fields and buttons of the form. In addition we are using the PHPMailer class to send out the contact form emails.
 Demo [download id=”34866″]
Demo [download id=”34866″]
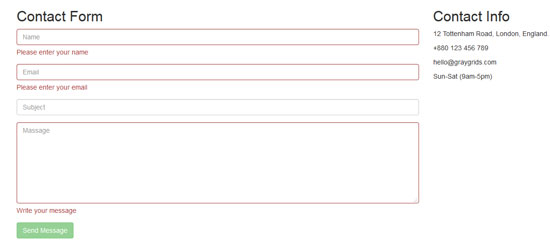
JQuery Validation Contact Form With Modal Slide in Transition
Contact form at the top of this website, as well as the contact link in the footer, or you can go here. I've packaged all the files for your easy editing and applying to your own personal needs (please just don't reuse my images. . . that would be a bit arse-like of you). I did include all of the same styling that I used on this form, to make it easier for me to write this tutorial and just in-case someone wanted to peak into how I pulled off some of the CSS.
 Demo [download id=”34868″]
Demo [download id=”34868″]
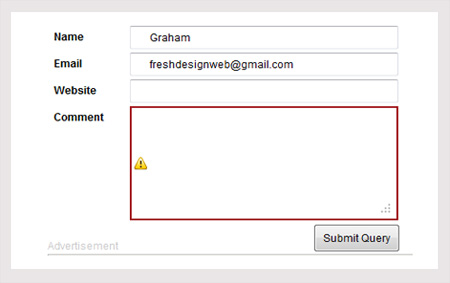
Submit A Form Without Page Refresh using jQuery
In this tutorial I'll show you how easy it is to do just that — submit a contact form that sends an email, without page refresh using jQuery! (The actual email is sent with a php script that processes in the background). Let's get started.
 More info / download [download id=”34872″]
More info / download [download id=”34872″]
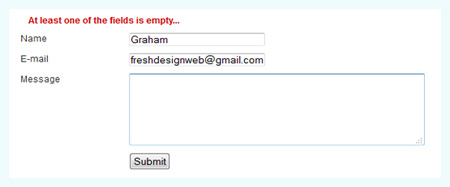
Create a Ajax based Form Submission with jQuery
In this tutorial, we will learn form submission using jQuery without navigate out from the page. It accepts user input, processes it and sends it to a php file called “process.php”. The PHP script will send a notification email to the recipient. Of course, in case browser couldn't support javascript/XMLHttpRequest, we have a second plan ready, the form will submit the data using the normal form submission.
 Demo [download id=”34874″]
Demo [download id=”34874″]
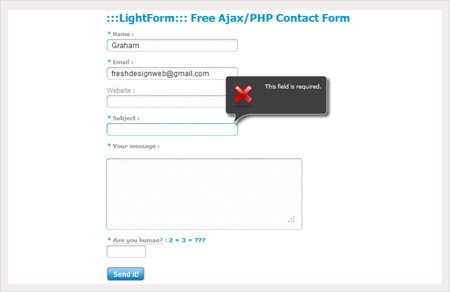
LightForm – Free Ajax/PHP Contact Form
LightForm is a free Ajax/PHP contact form. It combines FormCheck2 for fields validation and NiceForms to style text fields and textareas.
Create an Ajax Contact Form with PHP
Providing a simple contact form could be a big security issue if the form script doesn't have any validation or security features. In the past it was very common to use simple mail scripts to post a web form to some e-mail address. A lot of the spam getting people in their mail box is send with vulnerable form mail scripts.
Multilingual AJAX Contact Form
the RVContactForm package allows you to easily place single XSLT macro that creates form on any of your Umbraco page templates in your web site. The form is validated at the client AND the server side and you can customize it easily.
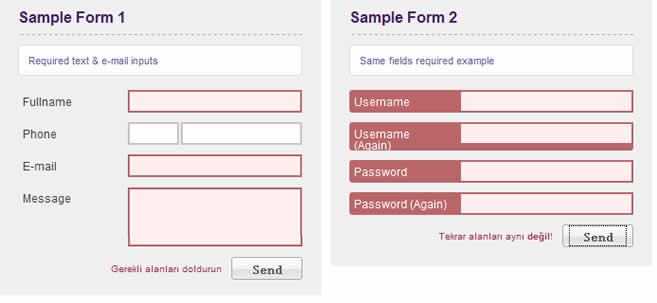
jQuery Advanced Form Validation
Form Validator with several features such as grouping required fields or conditional checking if it is valid or not. Also you can validate string, numeric, date or e-mail. And you can combine several validations. For example: required numeric input and minimum 5 chars long.
An Ajax-Based HTML5/CSS3 Contact Form
This tutorial to teach you to build an advanced contact form from scratch based on the pop technology, HTML, CSS3 and Ajax.
 Demo download
Demo download
AJAX Contact Form; Extended
This jQuery based AJAX Contact Form; Extended allows you to easily place a self-contained Contact Form on any HTML or PHP page of your existing website.
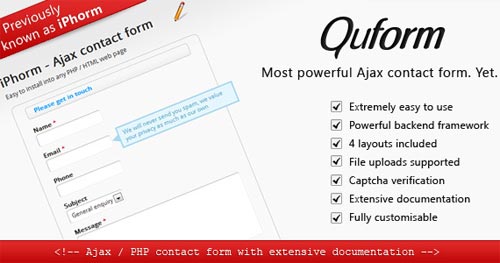
Quform – Simple yet Powerful Ajax contact form
Quform is a simple yet powerful ajax contact form that you can easily embed into any web page in a matter of minutes. If you need a simple contact form to put on your website Quform is sure to suit your requirements.
Contact Form Generator
Contact Form Generator is a powerful form builder thatenables you to create the most elegant forms in less than a minutewithout writing a single line of code.
 Demo more info / download
Demo more info / download
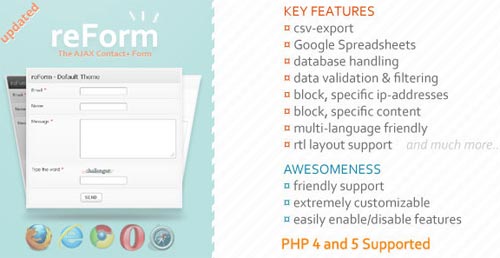
reForm
Contact form with Ajax that can be integrated with any website very easily and could be configured in minutes, without modifying any line in the actual source code.
Ajax PHP Contact Form with CSV Exporter
AJAX Contact form with light-weight contact request manager. Can be easily customized and installed. Its very easy to use. Contact request can be sent to multiple email addresses and stored in the database as well. All these options are configurable.














Very Useful for non-developer.
Thank you
hi very good articles
thank for sharing keep up the good work
Thank you for sharing.all tutorial is done
On my top! Thanks.
Great job and thnks for sharing
Great job. Thanks for share.
Really nice collection. Very useful. Thanks for sharing.
God bless you so much sharing, Jesus Christ loves you all
Nice collection !
you can find another contact form here
http://mcwehbe.com/contact_form.php
hope it would be useful
Hi,
download 1065 loads image instead script/zip file. Thank you for working link!