In this post, it will help you to enhance your website design with modern HTML & CSS image slider and slideshow. Those image sliders and slideshows will provide smooth transitions, big movements, and simple designs to create a great visual experience.
Whether, it also simple slider or a wide sliding show with many slides, there is a design that will satisfy all your creative needs. Easy for coders to modify, each slider can make to match a site’s design and function properly.
Fast, easy, and quick to run, these sliders are perfect for presenting a collection of work, products, or, essentially, the time schedule of an event. And it also compatible with all tools and offer a smooth user experience.
You can use following new image sliders and slideshows to make your site look cool. Those slider and slideshow is perfect for both professionals and fun lovers, as it helps in telling stories through looks in the simplest way possible and can easily for modify.
Best Free CSS Slider 2025
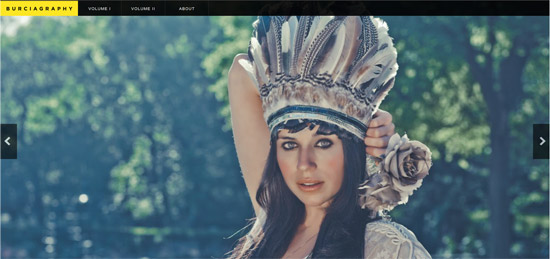
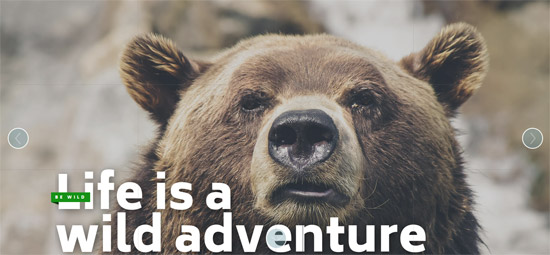
Fashion Responsive Slider
The fashion is a free and easy to use jquery slider. It has a new css3 feature (media queries). This lets the style and set up of a web slider change to fit screens of all sizes.
jText jQuery Text Slider
jText is a free jquery image slider base on text slider
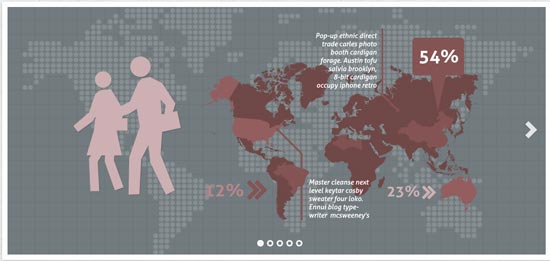
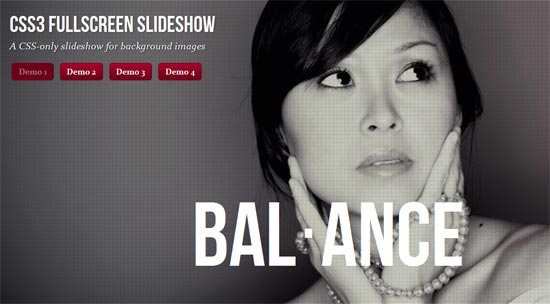
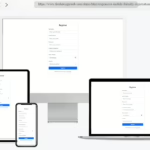
Responsive CSS HTML Image Slider Background
Responsive Image Carousel
Split Slick CSS Image Slider & Slideshow
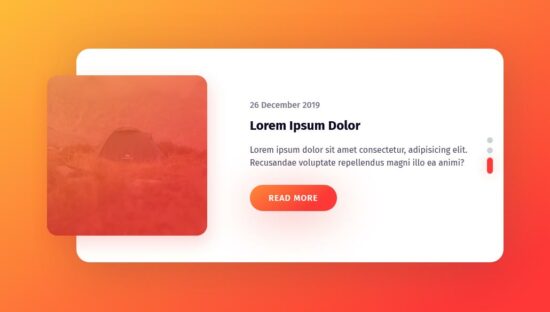
Responsive News Card Slider
CSS Slider transitions
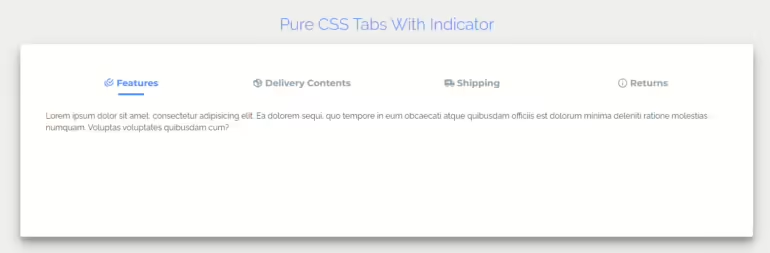
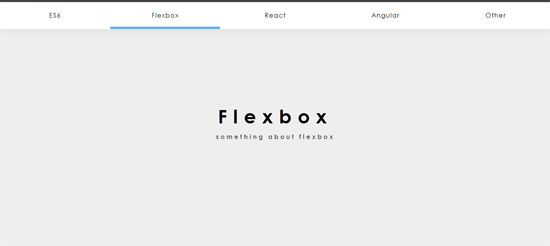
Pure CSS Tabs With Indicator
Slice Slider
Comparison CSS Image Slider
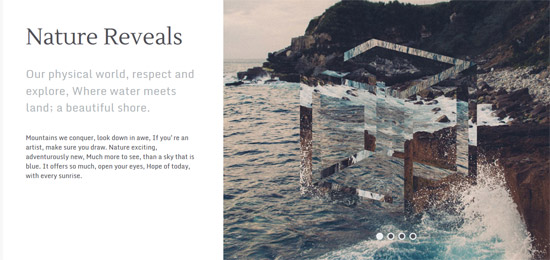
Parallax CSS Slider Image Effect
Pure CSS Image Slider & Slideshow Gallery
Tweenmax slideshow
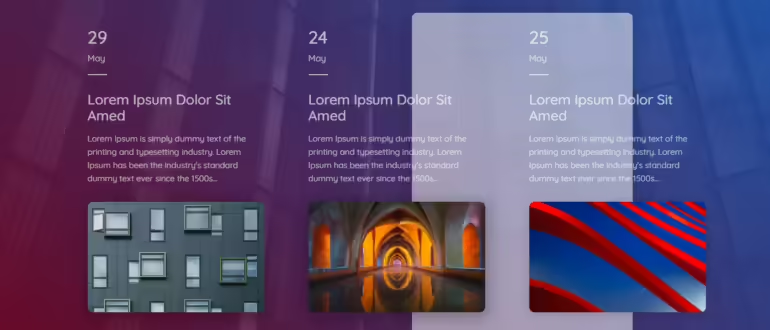
Responsive Blog Card Slider
Responsive slides in html for featured blog posts. Also can use image carousel html for other things like card slider. Built with Swiper slider.
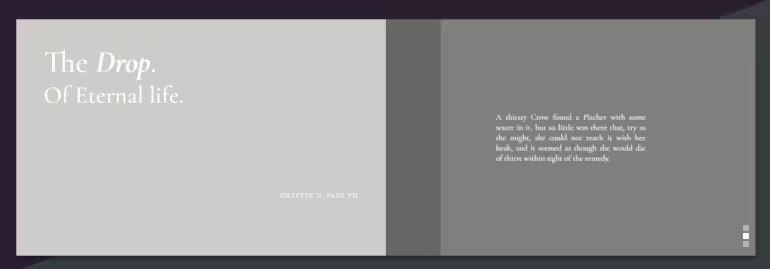
Voyage Slider
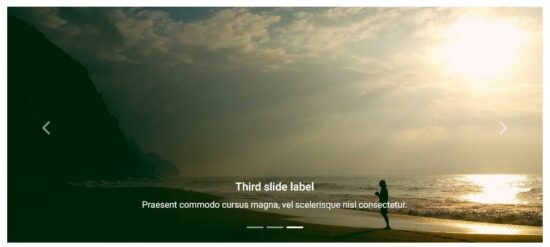
Carousel Slideshow Bootstrap
CSS 3D transforms and JavaScript create a slideshow carousel. It utilizes visuals, text, or custom branding. Browsers using the Page Visibility API block scrolling. Nested carousels are inaccessible. Carousels include optional previous/next buttons and indicators.
Owl Carousel 2
Owl Carousel 2 is a Touch enabled jQuery plugin that lets you create a beautiful responsive carousel slider.
Slick Slider
slick slider is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more.
Bootstrap 5 Carousel
Bootstrap 5 Carousel. Carousels rotate over photographs, movies, and text. tutorials and examples. A carousel-style slideshow component. Carousel lets you browse through photos successively using the side arrows. CSS 3D transforms and JavaScript make a slideshow carousel.
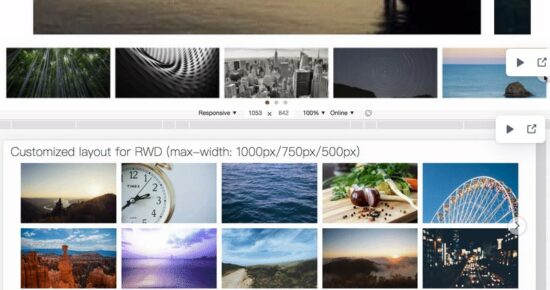
Better React Carousel
Responsive react carousel component with grid layout to easily create carousel like photo gallery, shopping product card or anything you want.
WebGL Distortion Slider
Using Three.js is a slider revolution for the photo slider and some crude HTML + CSS just to mockup the UI around the background.
CSS Only Carousel
This carousel is create with HTML and CSS slider only.
Pokemon Slider
Cities Slider (React)
Clean Slider With Curved Background
Slider Animation Effect
Basic CSS3 Slider
Just a basic slider with button controls on the bottom with CSS only and no javaScript.
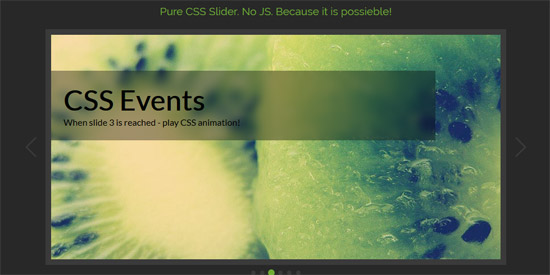
Pure CSS Slider
Pure CSS Slider. No JS. Because it is possible!
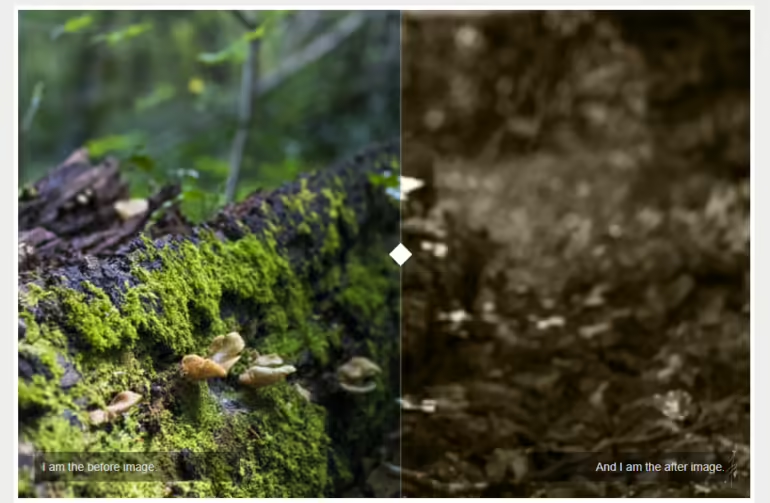
HTML5 Before & After Comparison Slider
Gummy slider
A simple slider with fun animations.
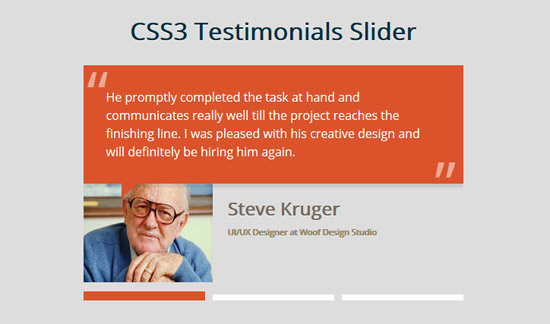
CSS3 Testimonials Slider
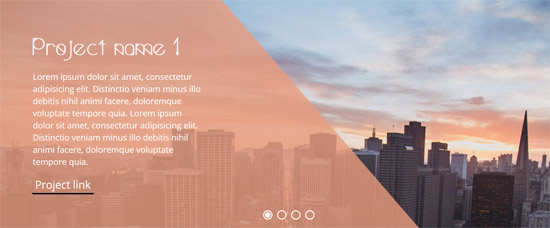
Fullscreen drag-slider with parallax
CSS3 Clickable Slider
Attempt to make a CSS3 slider (with click controls) without any assistance from javascript.
Sticky Slider Navigation (Responsive)
Navigation bar that sticks as you scroll, animating a slider which indicates the page section you are currently looking at. Written with SCSS, Javascript, and JQuery.
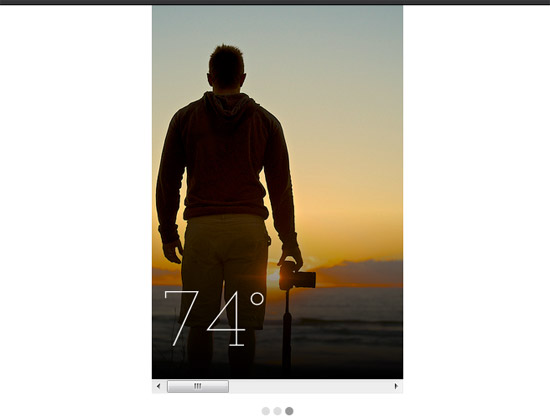
Slider like Yahoo Weather App
Materialize slider
Fancy Slider
Beautiful Flat Text Slider
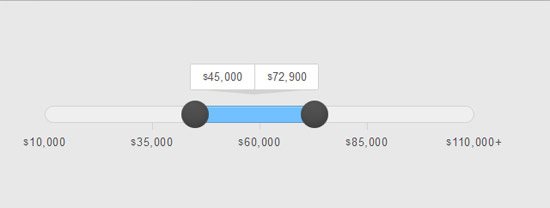
jQuery Time Range Slider
Minimal pure css slider
Minimal slider using css animation for a fade effect.
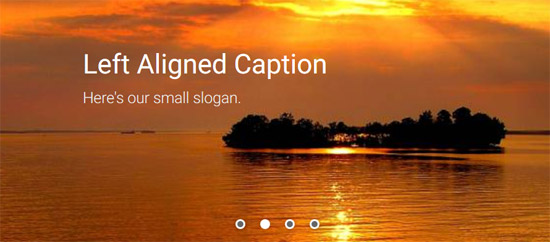
Simple Responsive Image Slider
A basic responsive image slider featuring next/previous buttons with a bullet based sub-navigation create with a bit of jQuery.
Color range slider
As the slider handle is dragged, it’s background color matches that of the gradient track below. Uses jQueryUI slider.
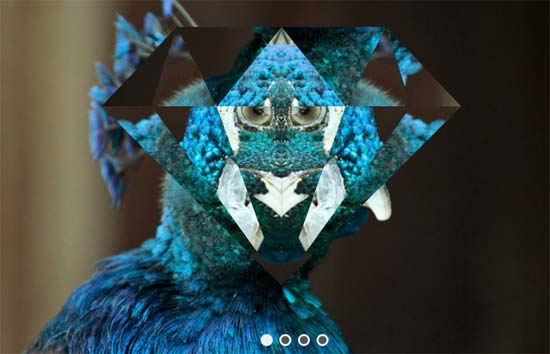
Prism Effect Slider
A Cubey Slider (webkit)
Gear Slider
Fullscreen slice hero slider
An experiment for a fullscreen jquery image slider for the hero. It’s make without canvas, in the old way.
Wipe Slider
I’m essentially trying to create a rotating slider wipe effect using background-size:cover and background-position:center.
Responsive Parallax Drag-slider With Transparent Letters
It’s quite simple to change it up. You can freely switch the font, size, color, and the speed of the animation. Each new string’s first letter in a JS array starts on a new slide. Making or removing slides is easy too: 1. Just add a new city to the JS array. 2. Update the slide count and add a new picture in the CSS scss list.
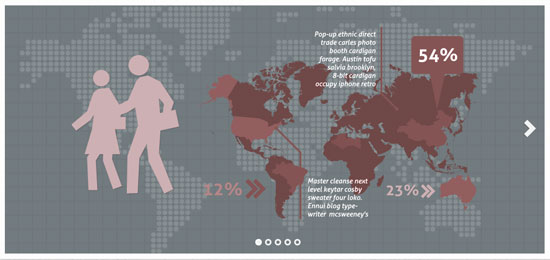
Responsive BBC style slider
Here’s a remake of the BBC home page slider which responds to window resizing.
Prism Effect jquery Slider with Canvas
A tutorial on how to create a slider with a “prism” effect using HTML5 canvas global Composite Operation and a layering technique.
3D Carousel jquery slider plugin
Wobbly Slideshow Effect
The jquery slide in this slideshow wobble as it move. The effect is base on Sergey Valiukh’s Dribbble shot and is make using Snap.svg and morphing SVG paths.
Perspective Mockup Slideshow
An animated jquery slider perspective mockup slideshow with 3D transforms base on the computations make with the help of Franklin Ta’s script.
Draggable Dual-View Slideshow
An experimental slideshow that is draggable and has two views: fullscreen jquery slider and small carousel. In fullscreen view, a related content area can viewed.
Sliding Header Layout
tutorial on how to create a simple layout jquery slider with a fullscreen header that slides up to reveal a content area with an image grid.
Create a Tiled Background Slideshow
A tutorial that shows how to recreate the four tiles slideshow effect seen on the website of Serge Thoroval. Using 3D transforms jquery slider, transitions and animations, the aim is to implement a smooth effect and add some variations.
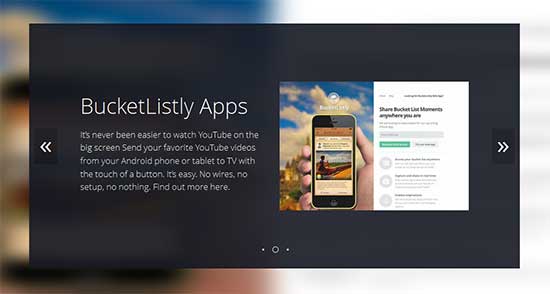
Animated Content Slider with Bubble Navigation Icons
In this guide, I will show you how to make a bubble circle jquery slider with JavaScript. I’ll use the slidr.js library, which is free and open for all to use. It has some cool options that you can change, and it works well on any phone screen or computer screen.
jQuery Image Slideshow Plugin
A cool pic makes a design pop. Over at Tutorialzine, it saw that one photo often isn’t enough. You might need a smooth set of slides with pics to grab the viewer’s eye and add life to the app.
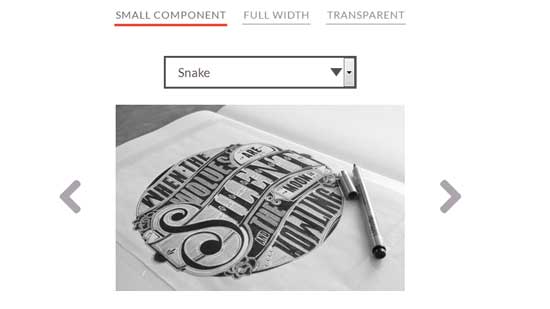
Item Transition jquery slider
Here are some fresh thoughts and tips for moving items base on what’s needed. Think about a tiny part, a big image at the top, and a product pic with no back. It use CSS moves to switch the look from one state to another.
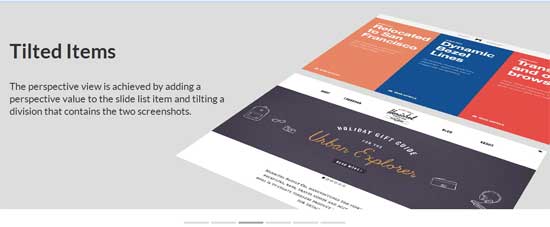
Tilted Content Slideshow
This jquery slider, as seen on the landing page of the FWA, plays with 3D perspective and performs some interesting animations on the right-hand side images.
Responsive Horizontal Posts Slider using CSS3 and jQuery
In this guide on making a jQuery slider, I’ll show you how to make a cool post rotator. You can place it on a main page or in the archives, and it holds a lot of links in a small space. My design is simple, but you can mix it into any type of page look you like.
 Demo Download More info / Download
Demo Download More info / Download
Implement a Dynamic Animated Slider Using Glide.js
In this guide, I’ll show how to make a basic model of these turning jQuery sliders. Glide.js is free, works well on all screens, and fits any design. You can change the colors and UI parts on the slider.
 Demo More info / Download Download
Demo More info / Download Download
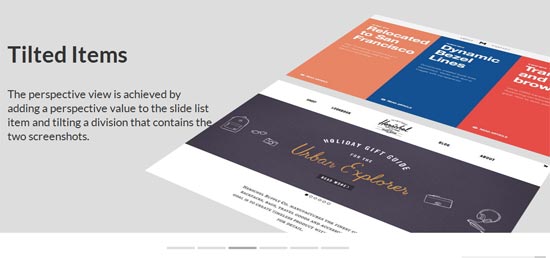
Tilted Content Slideshow
tutorial on how to recreate the jquery slideshow seen on the FWA landing page with 3D effects involving random animations.
Interactive Particles Slideshow with HTML5 canvas
An interactive particles jquery slideshow experiment built with HTML5 Canvas.
Morphing Devices Slideshow
Here it have a jquery slide show idea. It shows various screen pictures on changing tech tools. There is one main piece and two extra parts for the device bits. It use some fake parts and the link for the image too.
Flipping Circle Slideshow
A simple circular jquery slideshow where it flip the image in order to navigate.
jQuery Immersive Slider
Create an immersive jquery slider experience with jQuery Immersive Slider
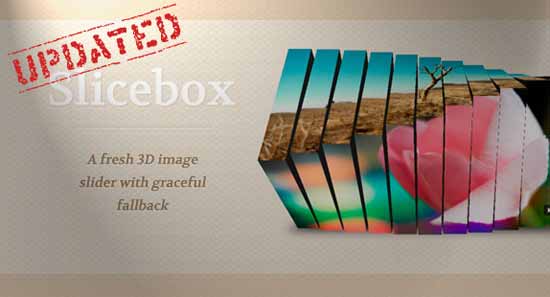
Slicebox Revised – jQuery 3D image slider plugin
Slicebox revise is responsive, the jQuery 3D jquery slider plugin, has been updated. We’ve done some major improvements and add new features.
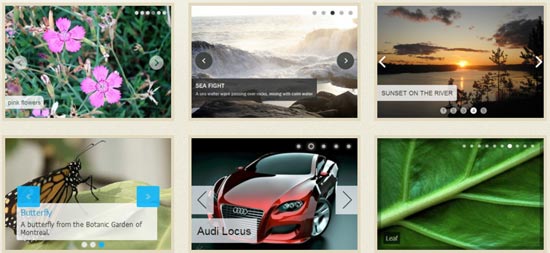
Free Animated Responsive Image Grid
A jQuery plugin lets you make a responsive image slider that changes pictures with different moves and times. It works well as a background or as a pretty part of a site because it can mix up how new images and their changes show up.
Elastislide – Free Responsive jquery slider
Elastislide is a kind of jQuery carousel that can change its size and how it works to fit any screen size. If you put the carousel’s setup in a box with a fluid width, the carousel will become fluid too.
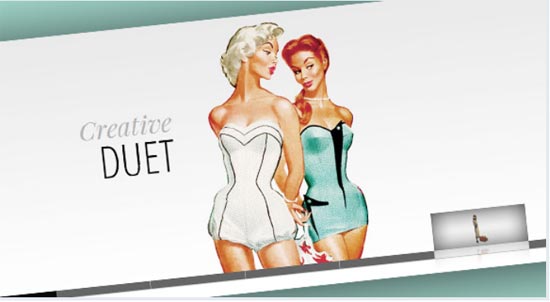
Free Responsive 3D Image jquery slider
A responsive layout experiment where it arrange panels in a grid-like structure and transition the elements with 3D effects
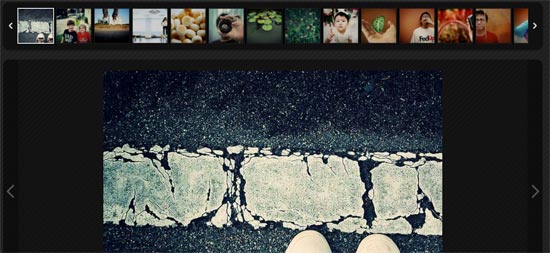
Free Responsive Image Gallery jquery slider
A tutorial on how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery” and upon a request to show an integration of Elastislide
CSS-Only Free Responsive jquery slider
A tutorial on how to create a 100% width and height smooth scrolling layout with CSS only. Using a radio button navigation and sibling combinators it will trigger transitions to the respective content panels, creating a “smooth scrolling” effect.
WOW Slider
This easy web design tool comes with over 5300 cool site blocks: photo sets, light pop-ups, photo slides, image reels, tallies, timer ticks, big intro screens, traits, info grids, cost lists, growth bars, time lines, pane flips, fold-ups, calls for action, sign up sheets, place pins, social links, praise notes, page ends, and even more. No cost for work use.
Elastic
This is an easy, stretchy slideshow that can change size with its box. It has a small picture view too. The show can fit to its space by itself and you can move through slides by clicking on the small pictures or by letting the slides play on their own.
Fluid – Free Responsive CSS3 Slideshow with Parallax Effect
In this guide, we’ll make a slideshow that can change size and has a parallax effect, by using some CSS3 features. The plan is to shift the back spots of two back parts while it move the box that holds the slides.
Slit – Free Fullscreen Responsive Slider with jQuery and CSS3
Here’s a guide to make a full-page jQuery slider with a cool twist: it slices the present slide to show the next or past one. By using jQuery and CSS, it can make cool slide changes.
Free Fullscreen Background Responsive Image Slideshow with CSS3
Here is responsive fullscreen background image slideshow. We’ll create different image transitions and also make a title appear using CSS animations.
Seamless – Free Responsive Photo Grid
Free Parallax Content Slider with CSS3 and jQuery
Here’s a simple jQuery slider and some parallax stuff. We’ll use CSS tricks to move each thing you see and make a cool parallax effect for the cursor’s back.
Fluid CSS3 Slideshow with Parallax Effect
In this tutorial, we’re going to create a presentation with a parallax effect with the help of some CSS3 properties. It will use radio buttons and joysticks to control siblings that flow is shown.
Audio Slideshow with jPlayer
Here is an audio presentation with you, that is, a presentation that is synchronized with a little ‘sound. It are using the open source framework jPlayer audio.
Slideshow with jmpress.js
Here is a slideshow using jmpress.js. The jquery slider plugin that is base on impress.js will allow us to use some interesting 3D effects to your slides.
Fast Hover Slideshow with CSS3
This is a new small fast-running slideshow of images that play on rollover and stops when mousing out. The current image will remain visible.
Image Accordion with CSS3
Here is an accordion image that will expand on an item click. Using peers and combiners a nested structure of elements it can control the opening slides with radio buttons.
Sliding Image Panels with CSS3
Here is a smooth sliding panel with a clean image, all done in CSS. The slider moves by using back images for the panels and goes when you tap on a tag. It will pick radio buttons with tags and aim for the right panels with the general sibling pick tool.
jQuery Retina Plugin for Image Slider
The images on the screen don’t look sharp. It seem big and blurry on devices with retina screens. Right now, this is just for the new iPad, iPhone 4, and 4S. But soon, more devices will get retina screens. This includes Android and Windows phones, plus Mac and Windows computers.
Skitter jQuery for Image Slideshow
Blueberry jQuery image slider
Blueberry is an experimental opensource jquery slider plugin which has been written specifically to work with fluid/responsive web layouts.
Vertical Showcase Slider with jQuery and CSS Transitions
This is a basic and quick jquery slider for an online shop or a work display. The plan is to show different parts in a full screen view: the image or sneak peek, the menu, and the text about it. When moving through the items, the image area and text area will slide in different ways.
3D Wall Gallery
the 3D jquery slider Gallery. Using the Safari browser the images of this gallery will be put into 3D perspective, when scrolling or sliding. When viewed with another browser, the gallery will be shown normally, retaining all the functionality.
Slider Pagination Concept
An experimental HTML CSS image slider pagination using the jQuery UI slider. The idea is to use a simple navigation concept that preserves layout and style while allowing content to stay easily accessible.
Slit jquery slider
Slit Slider is a slideshow with a twist: when navigating the slides, the current one will be “cut open” into two slices and moved away, revealing the next or previous slide. The slider can use in a responsive context and it has been updated and improved.
Automatic Image Montage with jquery slider
Parallax Slider with jQuery
Rotating CSS Image Slider with jQuery
3D Gallery with CSS3 and jQuery
CSS3 Lightbox
CSS3 Lightbox is 3D gallery jquery css image slider with you that uses CSS 3D transforms , it is a simple CSS-only lightbox experiment.
Fullscreen Image 3D Effect with CSS3 and jQuery
Fullscreen Blur Effect Image Slider with HTML5
Fullscreen Image is a neat image jquery slider with blur effect with you. Using canvas, it want to blur images on the transition to another one, creating a smooth effect.
Draggable Image Boxes Grid
Draggable Image Boxes is create a template with a full screen grid of image jquery slider. The idea is to have a draggable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area.
Top Paid CSS Slider 2025
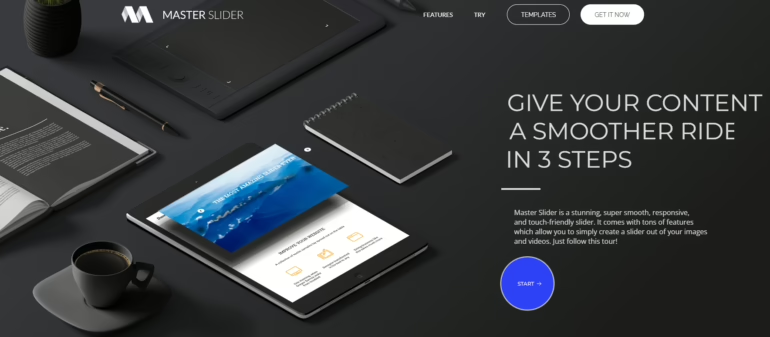
Master Slider jQuery Slider Plugin
Master Slider jQuery plugin is a top-notch picture and content slider with super smooth moves sped up by hardware. This plugin has touch support with a simple swipe move, like nothing you have tried before. Also, it fits well and works great on all big devices. Moreover, it is also an amazing layer slider, letting you add any HTML stuff in layers.
Master Slider Touch Layer
Master Slider WordPress slider plugin is a top-notch image and content slider with very smooth, fast moves. This plugin lets you slide with just a finger move, a way you’ve not felt before. You also can put any HTML stuff in layers. It is simple to use, and it has over 80 ready sliders for you.
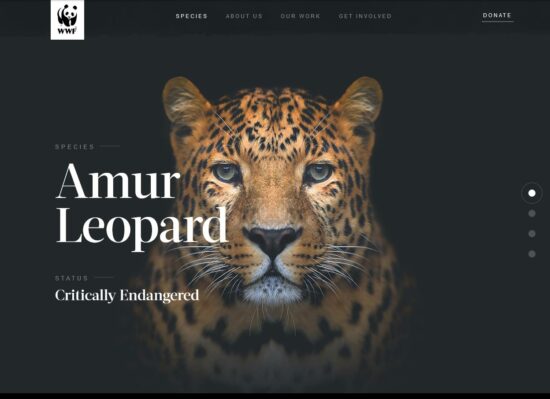
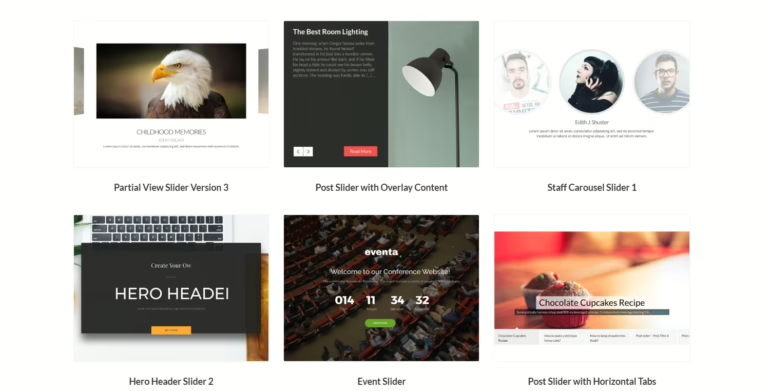
Slider Revolution Responsive
This easy-to-use WordPress plugin lets new and some experienced designers impress their clients with top-notch visuals. You can make any design you think of, not only great, working sliders: Eye-catching sliders & carousels, bold hero areas that pop, entire websites that could earn you prizes, full web pages that keep people looking, and lively and rich content that your clients will adore.
RoyalSlider
Royal Slider for WordPress is a plugin that lets you make gallery displays and HTML content slides that you can swipe. This plugin works well on phones and lets you build your own slideshows and rotating banners using images, videos, or HTML content. You can add stuff from Flickr, or show top posts from any kind of post, such as WooCommerce items.
<h3>CSS image slider w/ next/prev btns & nav dots
A 100% pure CSS slider with next/previous buttons, nav dots and image transitions. Updated with simplified HTML and CSS, better image transitions and resized images.
















































































































Useful post. Huge collections here.
This is a great post! I’m a beginner in web designing and this post is really helpful.
Thanks for the compilation. Check Gmedia Gallery – FREE WordPress plugin. Aside from slideshow modules you can create other galleries for your site and blog
I got this site from my pal who informed me regarding this web
site and at the moment this time I am visiting this site and reading very informative articles here.
very very nice & tanks.
to me very help for slider exemplified select because the models were very much.very very tank you.
thank you so much
Nice article, thank you
Best jquery list. Thanks for sharing this post
Hello, I am very grateful to you for using a very nice sharing on my website.
This is awesome collection
Nice slider, Thanks for shear.
The choice of lots of beautiful sliders is really confusing
Thanks for sharing
nice, thanks very much
Nice Article Thank you
Really great
I used several slides on this page
thank you
Nice article thank you.
very very nice & tanks.
to me very help for slider exemplified select because the models were very much.very very tank you.
Nice collections….!
its very nice and use full forme
very good. thanks. I LOVE you
Nice.its useful.
very very nice, thank you.
A thousand Thanks. Its very handy
super
sites are good
It’s really useful to me thank you so much
Thanks for great collection
Thanks for the compilation. Check Gmedia Gallery – FREE WordPress plugin. Aside from slideshow modules you can create other galleries for your site and blog.
Only One Word !!! Awesome 🙂
thanks you. my friend. very nice.
Nice colloection.
Thanks for sharing!!! 😀
this website is awesome.
nice collection . thanks
Thanks for share, Nice Slider
Nice slider, Thanks for shear.
Thanks a lot
Also check this one out: Super Simple Slider – S3
thank you very much
Nice collections….! cheers,,,,!!
Nice article thank you.