In this collection, it are going to show you, some useful jquery plugin to enhance your design, if you use javascript web base design, this plugin really important for your project. Most of this plugin you may often see on javascript website template. In fact, nowadays, jquery become more popular for web designer because it have a lots freebies plugin and example code that you can download from the website.
You may like this post: new jQuery image slider 2012
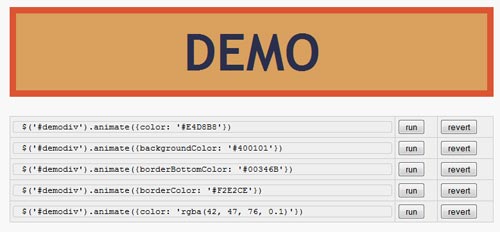
Color Animation jQuery-plugin
With jQuery’s animate function, you can animate all kinds of css-properties. What’s really missing from jQuery is animating colors.
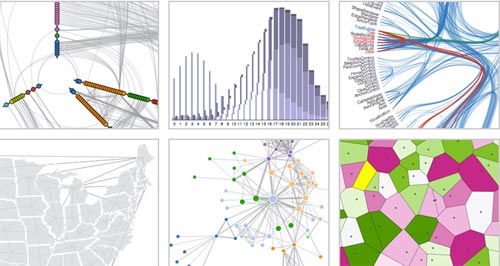
D3.js – jQuery 3D Plugin
D3.js is a JavaScript library for manipulating documents base on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
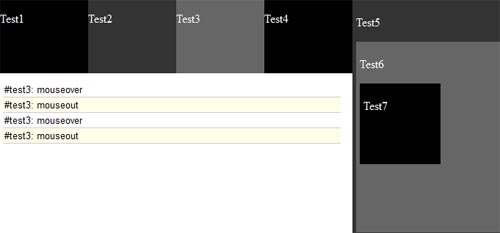
jQuery Content Panel Switcher
The jQuery Content Panel Switcher is a simple, very lightweight jQuery plugin that allows smooth transitioning of content in and out of panels located anywhere on the page. You can have single or multiple content switching panels on a single page Content panels can either span or div elements, and the buttons used to switch the content can just about anything, so long as it have the right clases assigned.
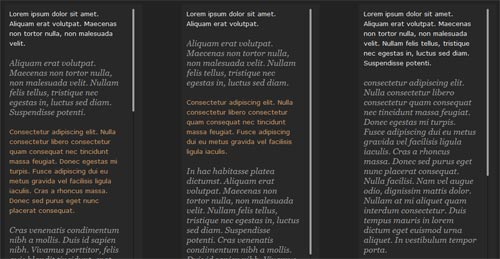
jQuery custom content scroller
Custom scrollbar plugin utilizing jquery UI that’s fully customizable with CSS. Features vertical/horizontal scrolling, mouse-wheel support (via Brandon Aaron jquery mouse-wheel plugin), scroll inertia & easing, auto-adjustable scrollbar length, scroll-to functionality and scrolling buttons.
jQuery Mouse Wheel Plugin
This plugin simply bind the “mousewheel” event to an element. It also provides two helper methods call mousewheel and unmousewheel that act just like other event helper methods in jQuery. The event callback receives three extra arguments which are the normalized “deltas” of the mouse wheel.
jQuery Spritely
jQuery.spritely is a jQuery plugin create by Artlogic for creating dynamic character and background animation in pure HTML and JavaScript. It’s a simple, light-weight plugin with a few simple methods for creating animated sprites such as the birds you see on this page, and dynamic scrolling backgrounds.
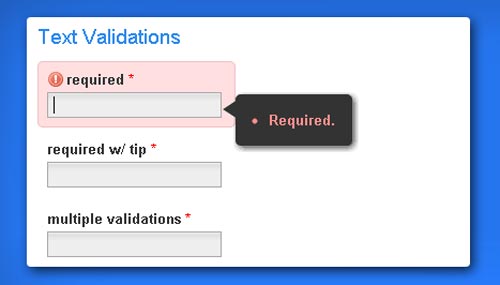
jQuery jFormer
jFormer is a form framework written on top of jQuery that allows you to quickly generate beautiful, standards compliant forms. Leveraging the latest techniques in web design, jFormer helps you create web forms that Validate client-side, Validate server-side and Process without changing pages (using AJAX)
jQuery Hover Sprite
This plugin put the hover event to the objects. On mouse hover the animation is playing forward, on mouse out it plays back. In the base of animation lays sprite technology. You should create an image with frames, laying from left to right. All frames should be same width and height. File format could be jpeg, png, gif Kinda that, i’m not a Shakespear, you know.You may need more example here Neat Photo Hover Effect with CSS Sprites and jQuery
Google maps v3 plugin for jQuery
The Google Map version 3 plugin for jQuery and jQM takes away some of the head aches from working with the Google Map API. Instead of having to use Google event listeners for simple events like click, you can use jQuery click events on the map and markers.
jQuery Spin Plugin
The spin() method creates the necessary HTML elements and starts the animation without image. If a target element is passed as argument, the spinner is add as first child and horizontally and vertically centered.
jQuery Radical Web Typography
Web type is exploding all over the web but CSS currently doesn’t offer complete down-to-the-letter control. So it create a jQuery plugin to give you that control.
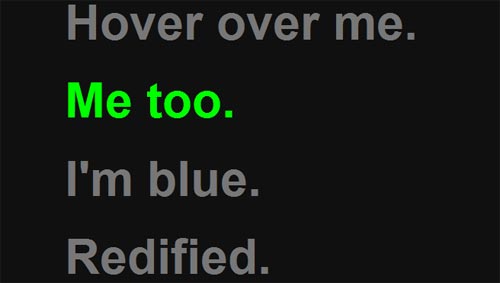
jQuery Glow
jQuery Glow have ability to make elements “glow” when you hover over them. For browsers that support the text-shadow CSS property, you can also add a halo.
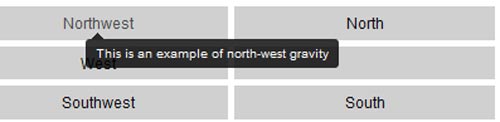
Tipsy – Tooltip plugin for jQuery
Tipsy is a jQuery plugin for creating a Facebook-like tooltips effect base on an anchor tag’s title attribute.

Isotope
Isotope i an exquisite jQuery plugin for magical layouts
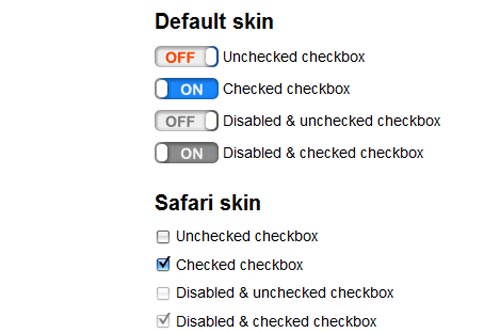
jQuery checkbox
Lightweight custom styled checkbox implementaion for jQuery 1.2.x and 1.3.x.
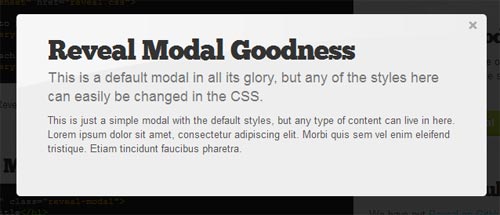
Reveal: jQuery Modals Made Easy
Reveal is awesome because it’s easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB. What that means for you is that it’s fast, sexy and just works. Now let’s see how easy is can to get Reveal working!