A user must fill out a form requesting their username and password in order to check in to a website or program. On many websites, the login form is located on the homepage, however it can include on other pages if necessary.
The Bootstrap Login Form template allows you to construct your own login form using HTML, CSS, and JavaScript. In this section, it will investigate how to construct a Bootstrap login form from scratch. Because a Bootstrap login form is comparable to other forms in the framework, it should be easy to follow along even if you are unfamiliar with the framework.
Related Article
Bootstrap Login Form with Floating Labels
Bootstrap 5 Login form
The responsive sign-up form is create using Bootstrap 5, which is employed for the form’s design. In order to provide a comprehensive login solution, a range of sign-up forms, full-page login templates, login modals, and other methods of entering into an online service or account must be developed.
Bootstrap Login page
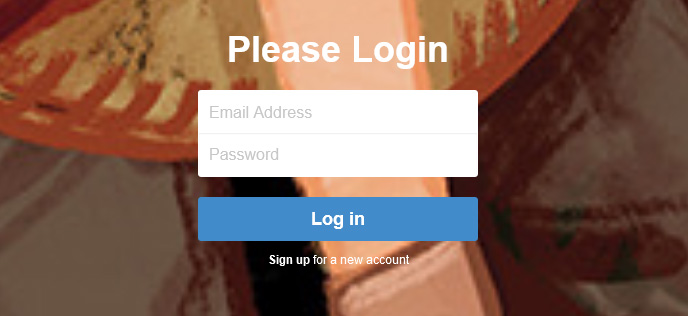
Bootstrap Tumblr Login
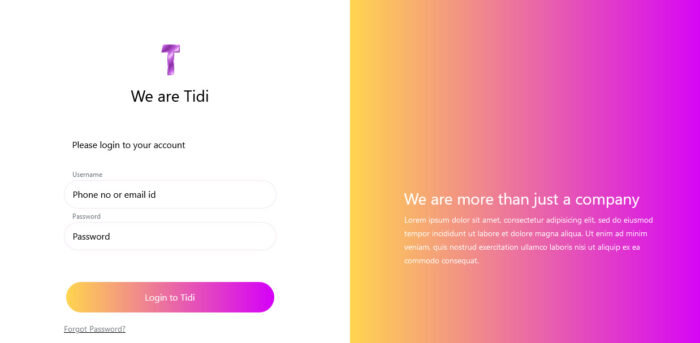
Tidi bootstrap login form
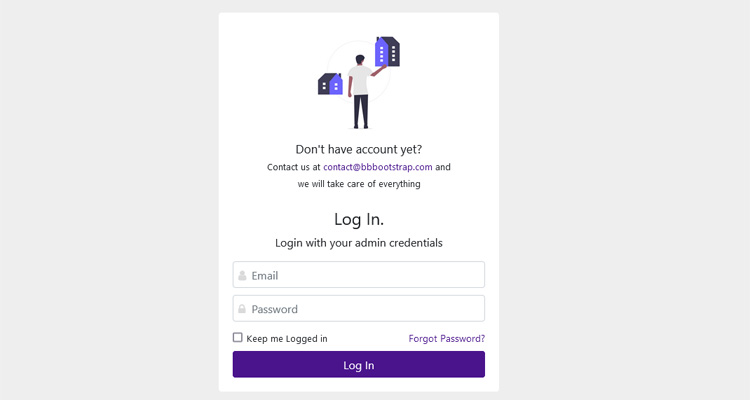
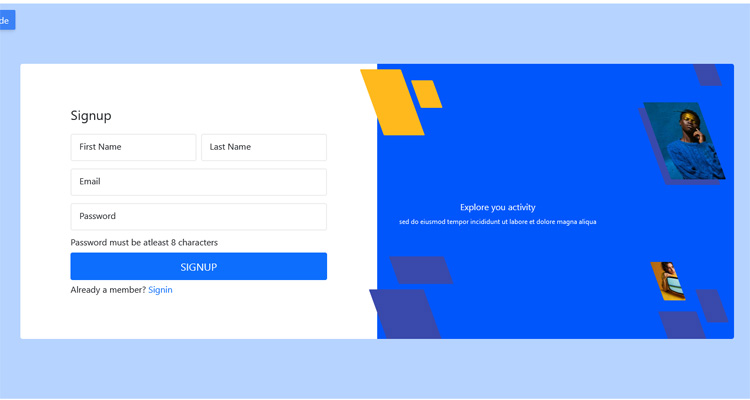
Bootstrap 4 login form with image
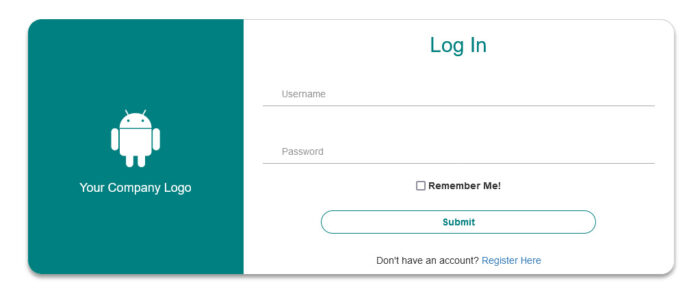
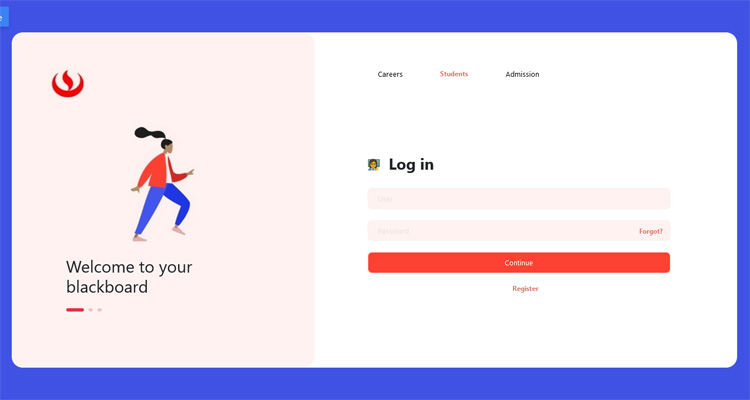
Bootstrap 4 Student Login Form
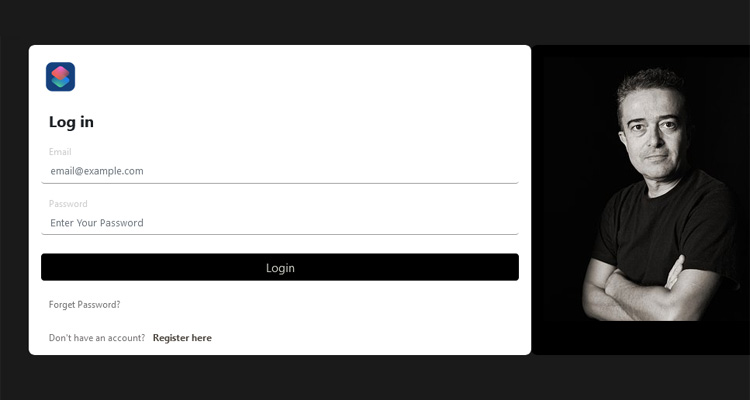
Bootstrap 5 login form with side images and transition effect
Bootstrap 4 Fancy user login form
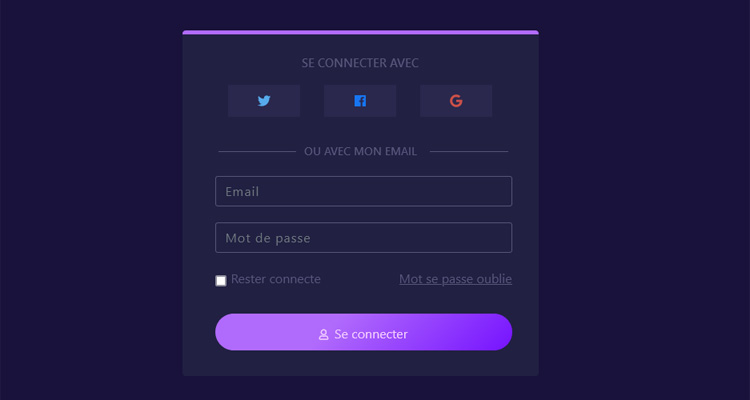
Bootstrap 4 Login form with social buttons
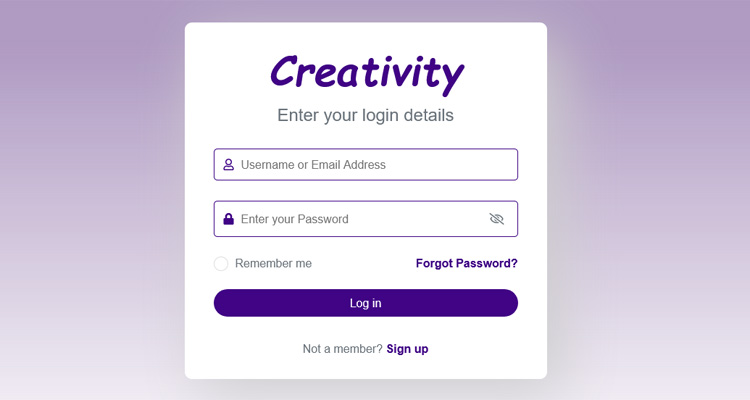
Bootstrap 5 login form with hover effect
Bootstrap 4 modal login form with social logins
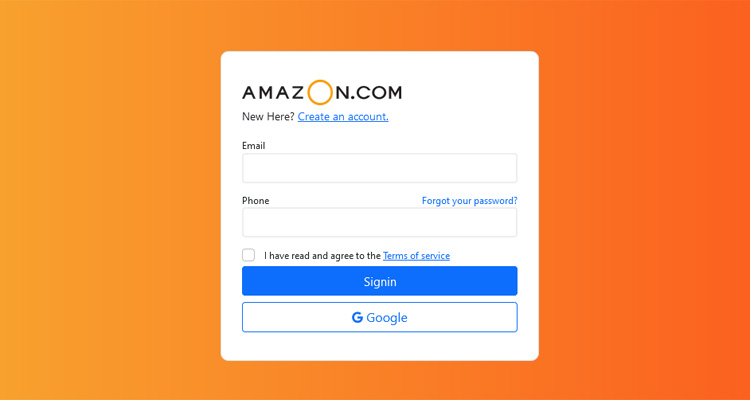
Bootstrap 5 login form using phone number
Bootstrap 4 Login form with google connections
Bootstrap 4 login form with social login buttons
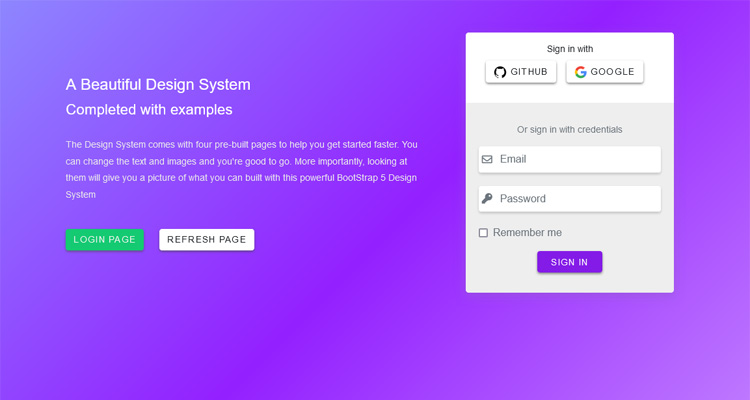
Bootstrap 5 login form with gradient background
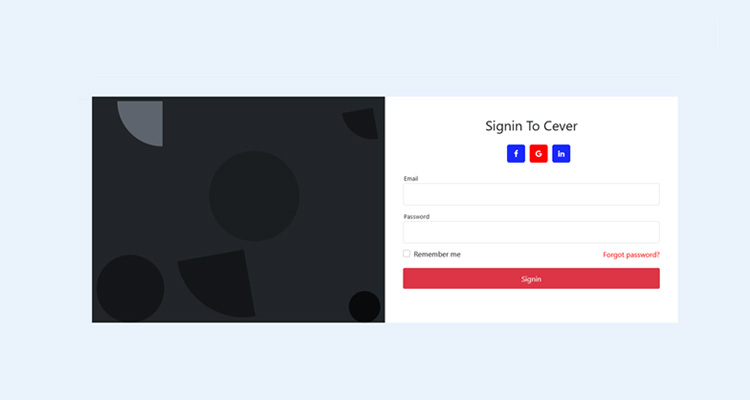
Bootstrap 5 simple social signin form with sidebar
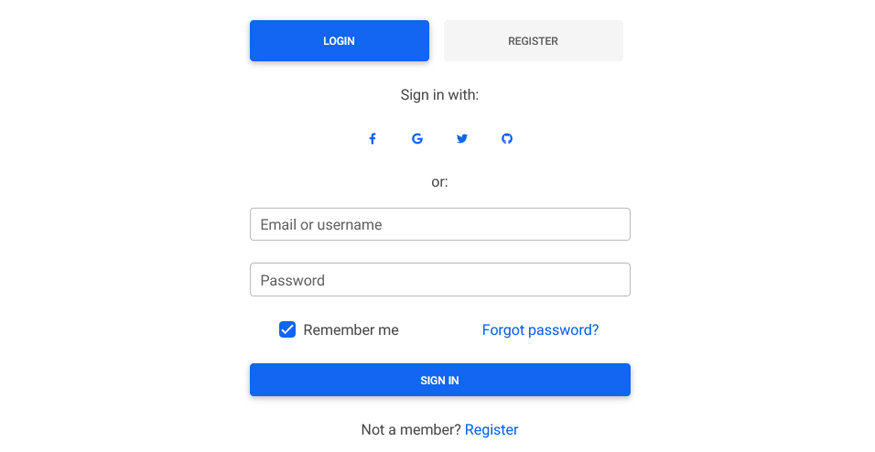
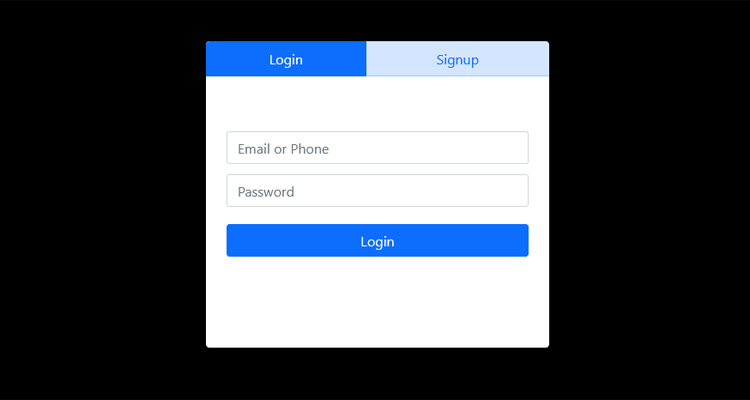
Bootstrap 5 simple tabbed login register form
Bootstrap 5 Fancy login form with bubble animations
Bootstrap 4 Responsive Login and Register Tab Form
Bootstrap 4 simple login form with github connections
Bootstrap 5 Login form with sidebar content
Simple Bootstrap Login Form
Prism bootstrap login form
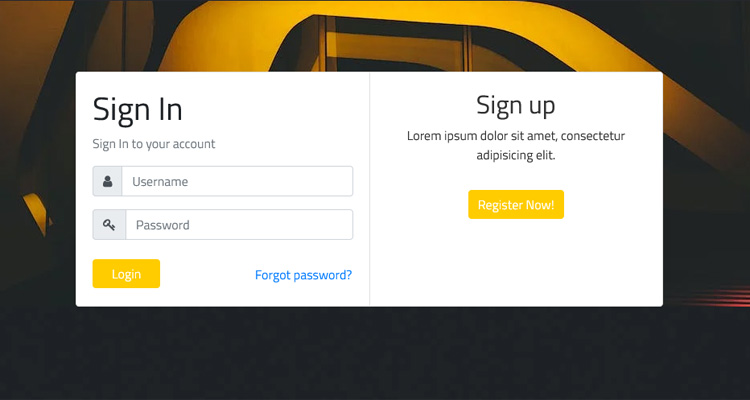
It is simple login form with background image.
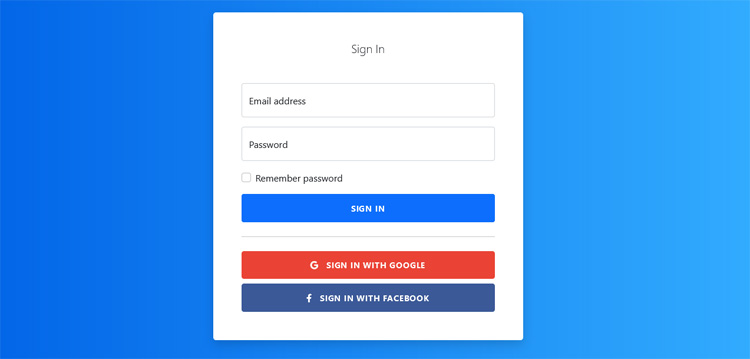
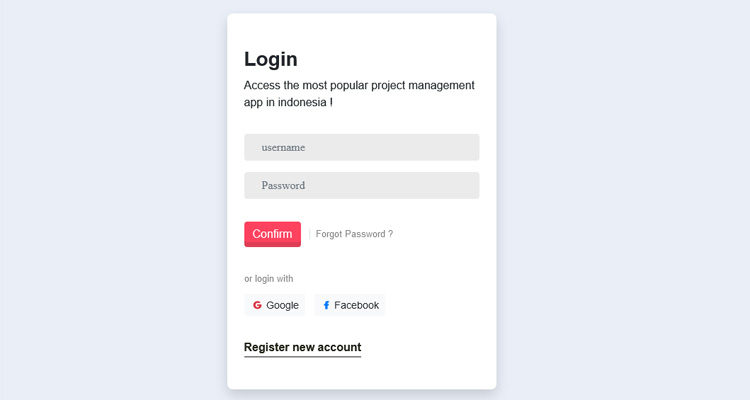
Bootstrap Login Form Design With Google and Facebook
Clean Bootstrap login form
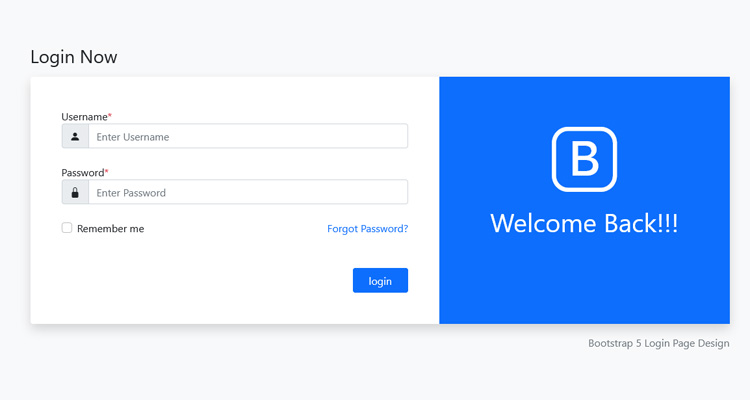
Bootstrap 5 Login Form Template Page
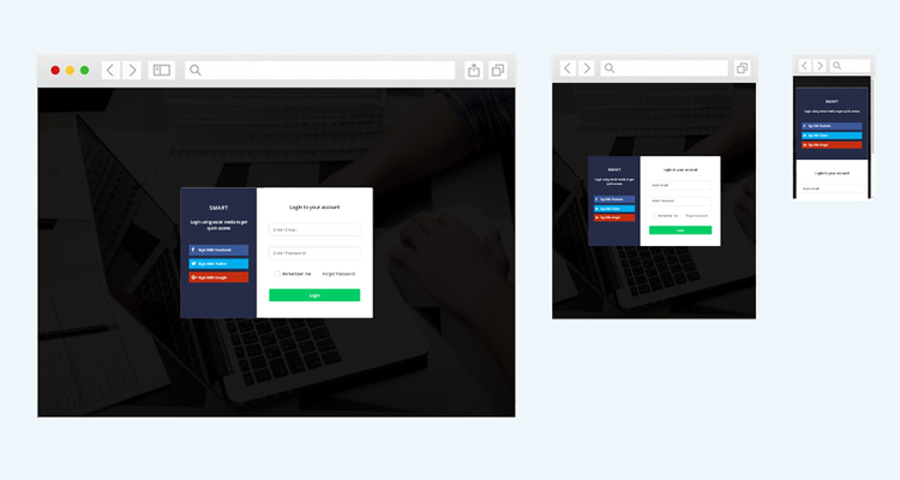
Typically, the layout of a template for a Bootstrap 5 login form will consist of two columns. The login page is create with Bootstrap and features an image and field icons. When the Bootstrap 5 framework use to create a sign-in form, the form appears more attractive and contemporary.
Bootstrap Dual Login Form
Why not use Bootstrap to construct the login form for an application as the first step in launching it? Because it is the first thing that users see when it visit your website, it is essential that the login page not only attracts their attention but also makes them feel comfortable. Using pre-made Bootstrap login form templates makes the creation of website forms significantly quicker.
When it comes to developing login forms for websites, Bootstrap provides consumers numerous advantages, which can advantageous in a variety of instances. It have access to numerous user interface (UI) components, including labels, buttons, text boxes, input tags, and other form-related elements such as input groups and panels. For example, labels can use to identify each field, and buttons can use to navigate between them.
For instance, labels can use to clarify the purpose of the form, and buttons can use to navigate between the form’s fields. You can use one of these to make completing the form easier. Because it is design using both HTML and CSS, Bootstrap is incredibly flexible and easy to modify.
This article will discuss free Bootstrap login forms that can enhance your website’s visual appeal. This information is accessible on the Bootstrap website.