In this collection, we have pick up beautiful jquery login form, registration form and contact form that you will be able to create a your own jquery form from this tutorials. Every Login form should have client side validation. If we have not used client side validation, the code will go to server and check the username and password, it will increase server traffic. By using client side validation null username and password can be filtered in browser itself, so that we can reduce server traffic.
Generally using jquery login registration or contact form to allow anyone can become a registered user by providing some personal information,and he can access information and privileges unavailable to non-registered users. But the important thing is,Most users will not use your web site if they have to register, because registration takes time. In most cases, the user will just move on to another web site.
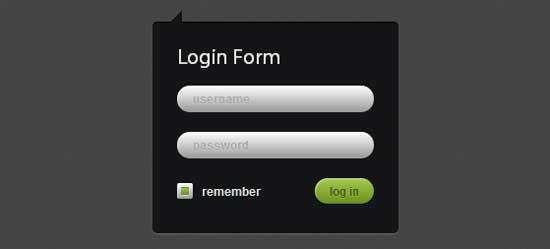
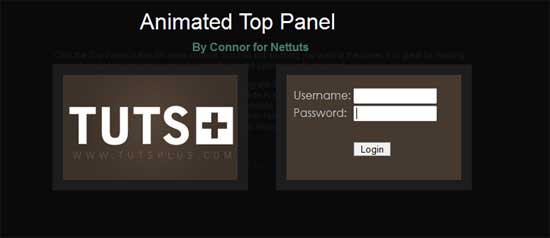
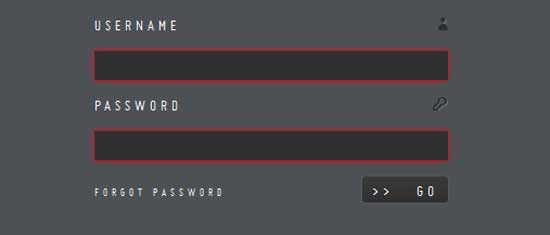
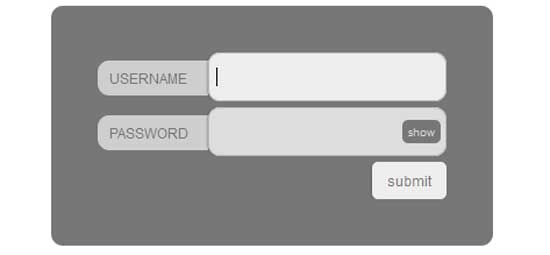
Login Form with CSS3 and jQuery
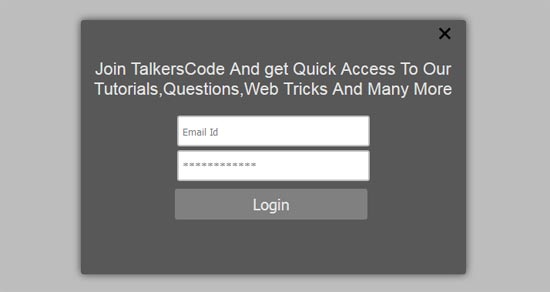
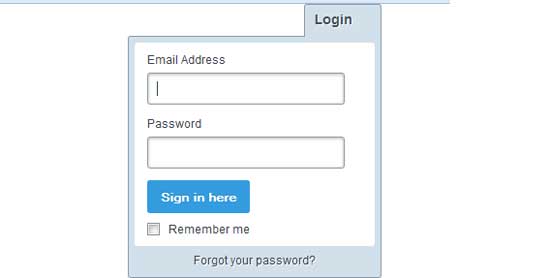
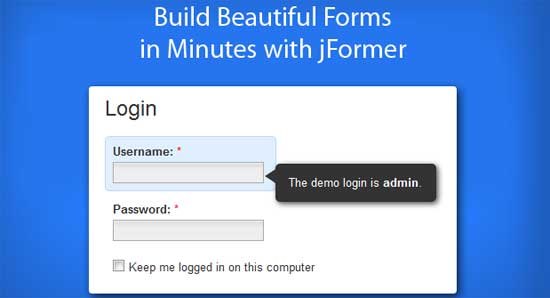
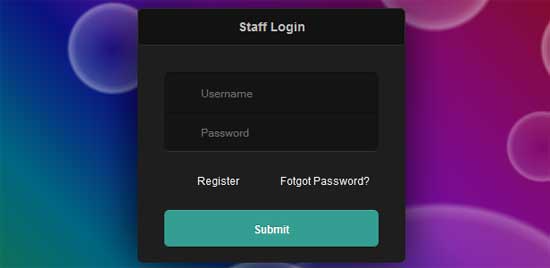
Login Form On Popup Box Using jQuery
Login Form in Popup Box is a great way to Login without redirecting the user to the connexion. It's page provides a great user experience and save time utilisateurs.Dans of this tutorial we will help you create an connection in the pop-up box using jQuery.You might also like the custom popup box using jQuery and CSS.
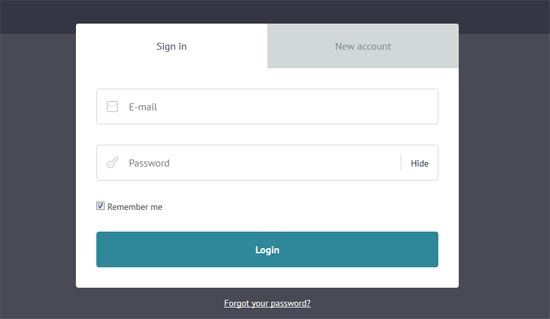
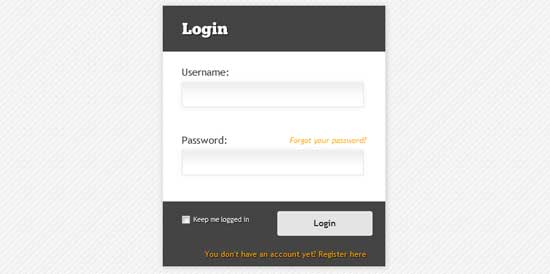
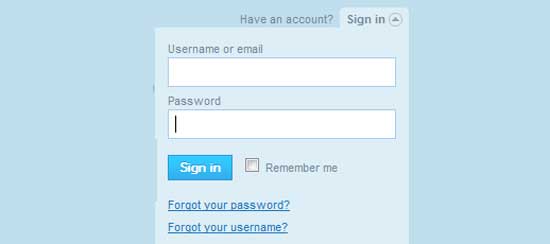
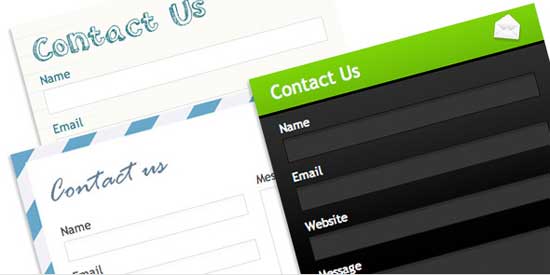
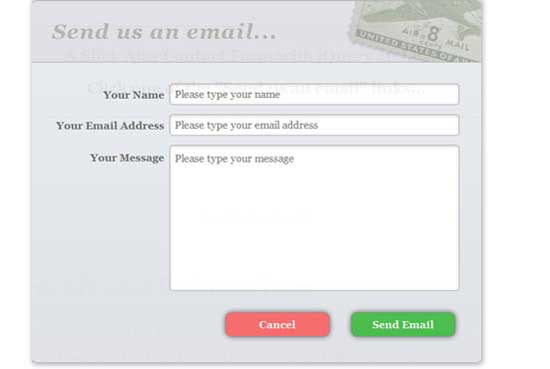
Login/Signup modal window
This modal window allows users to log in / sign in to your website. Once opened, the user can easily switch from one form to another, or select the reset option password.































Nice forms i liked it. Looking forward to view more projects. Thanks