Looking to add a little extra flair to your website? Check out our free CSS drop down menu! With just a few clicks, you can add a stylish and interactive menu that will make your site stand out from the rest. Plus, our easy-to-use editor makes creating a menu a breeze, even if you’re a beginner. So why not give it a try today?
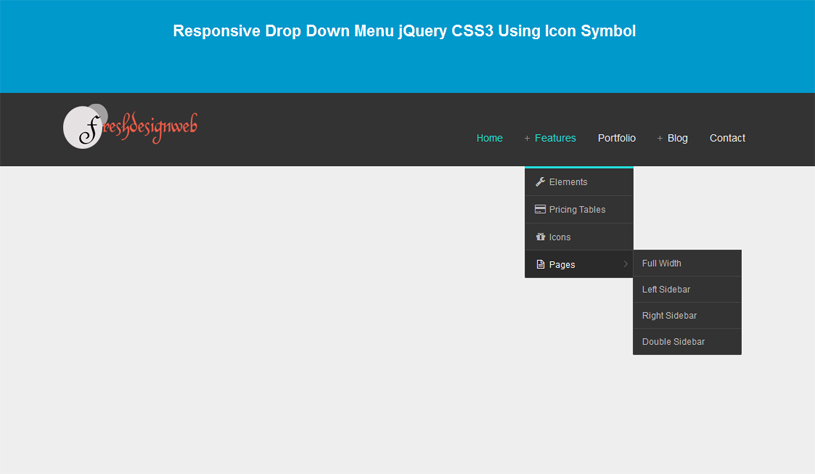
Responsive Drop Down Menu jQuery
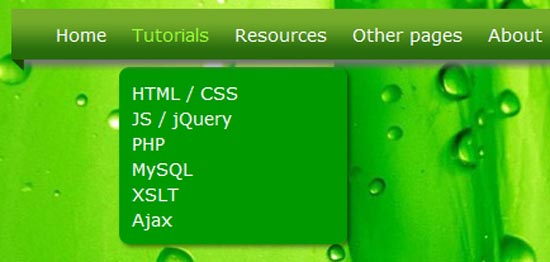
Today, it would like to demonstrate an experimental drop-down menu that features some lovely symbol fonts. This menu is constructed with jQuery and CSS3 and is built from the ground up. The primary goal is to assist you in cutting down on the amount of time spent on the process of creating menus for websites that include a significant amount of content and sub-levels.
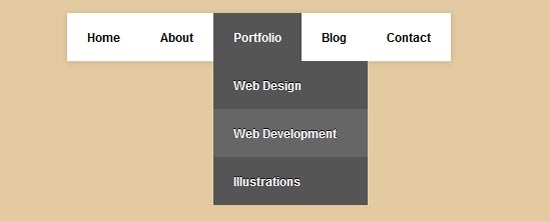
CSS Swinging Panel Menu
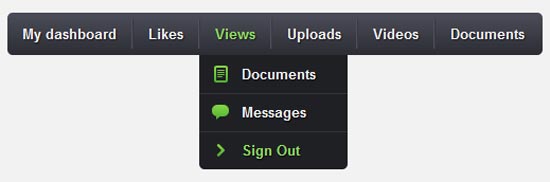
A straightforward and well-organized menu that is constructed entirely out of CSS, with a “swining panel” effect for the sub nav that is achieved by making use of key frame animation.
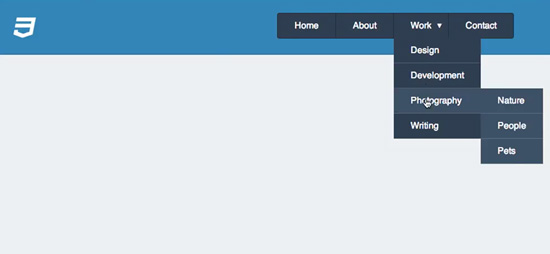
Pure CSS3 Menu Navigation
Creating drop-down menus with nothing but good old-fashioned CSS! You can create web menus that are responsive and user-friendly on mobile devices by using only CSS. Menus that are responsive, aesthetically pleasing, and do not contain any coding in any way.
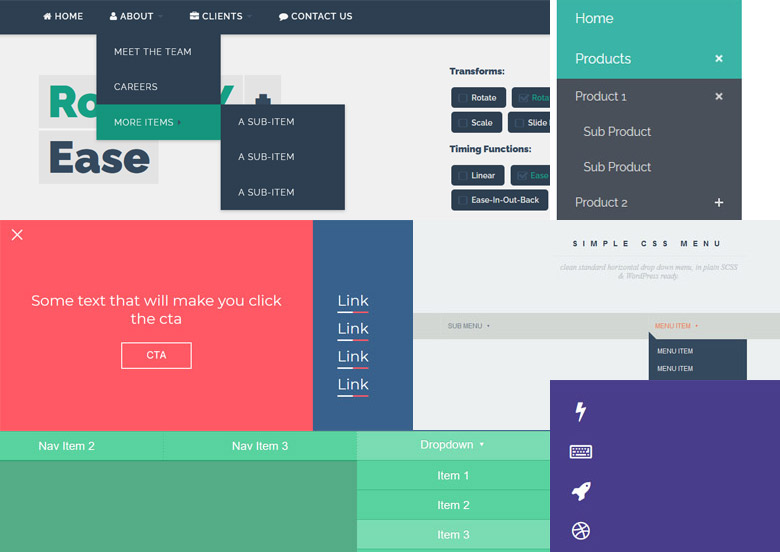
Simple CSS Menu Dropdown
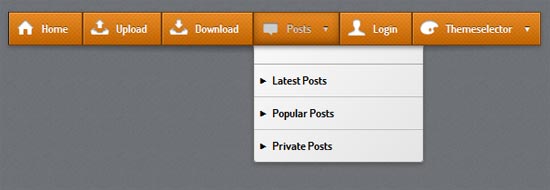
By implementing a time-saving solution that is known as a straightforward CSS dropdown menu, it is possible to improve not only the user interface but also the user experience of a website or app. This can done in a number of different ways. That is not impossible. On a website, the nested menu may also referred to by its alternative name, which is the drop-down menu.
CSS3 Animations Drop Down Menu
The user is given the opportunity to view additional information regarding a specific topic by making use of CSS dropdown menus. This occurs without the page becoming overload with an excessive amount of information because the user is given the opportunity to view additional information regarding the topic.
Responsive multilevel css menu
The process of displaying a multilevel dropdown menu using only CSS and HTML is one that is extremely easy and uncomplicated to carry out. in order to produce a navigation menu that contains multiple levels. This adaptable menu may be implemented in a variety of distinct ways, depending on the specific requirements.
CSS Menu Unroll Effect
Only CSS animation can use to create a dropdown animated menu that has a delayed “unfold” effect. makes full use of all of the CSS Transforms property’s capabilities in order to achieve the best results possible.
Css menu maker
CSS generator and design for responsive menus, as well as the capacity to see, visually, the modifications that have been make to your new menu The source code for CSS, HTML, and JS are all automatically generated by themselves independently.
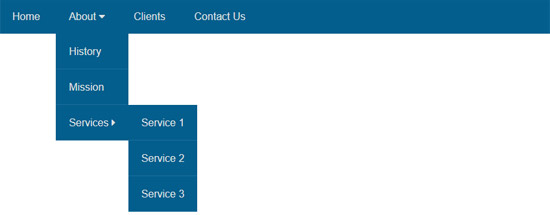
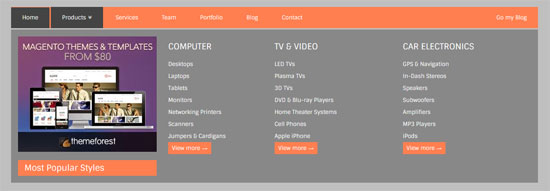
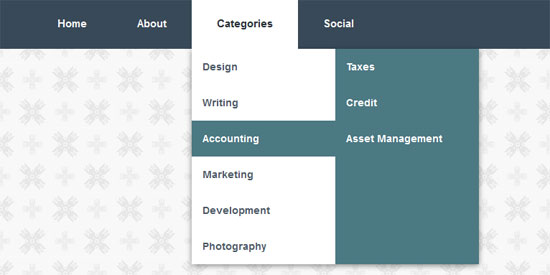
CSS Drop Down Multi-column Menu with Search Field
Basic Flat CSS Menu
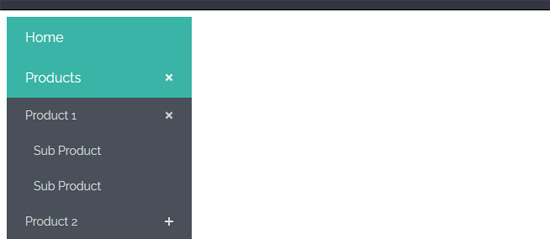
CSS3 Menu Dropdowns
A CSS dropdown menu is an efficient way to improve the user interface and user experience of a website or application. A website or app’s main menu can have a sub-menu that is referred to as a drop-down menu. It is purpose is to display content buttons (links) corresponding to each item in the parent menu.
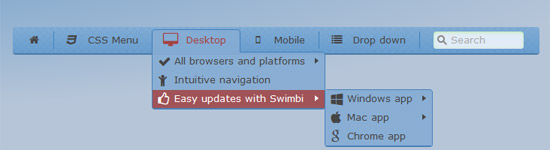
Drop-Down Navigation with CSS
In this tutorial I show how to make drop-down navigation using CSS only. This tutorial starts with the code that I presented in the Simple Horizontal Navigation tutorial.
Bootstrap Mega menu with CSS
A fundamental drop-down mega menu embedded inside a Bootstrap navigation bar. You may integrate your mega menu inside a Side Navigation bar by using the same dropdown wrapper that use for other menus (also known as Sidebar, Offcanvas, Drawer, or simply Sidenav).
You should think about utilizing nested dropdowns if you need to enhance the depth of your menu by attaching submenus to some of the items on the menu. Remember that the Mega Menu is already a complicated component; hence, if you want your design to be straightforward and unambiguous, you definitely shouldn’t make it any more complicated than it currently is.
It is possible that reorganizing the layout of your website or utilizing a search bar might be beneficial to your users.
Responsive and Mega menu
Flexbox
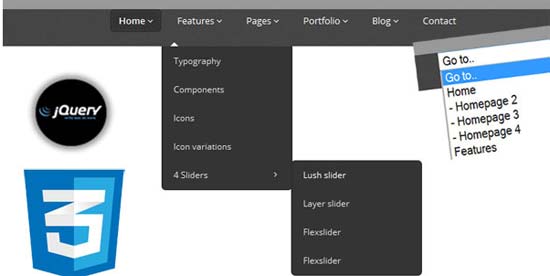
Drop Down Responsive Menu jQuery
With the help of a new feature of CSS3 call media queries and the jQuery library, it will improve the design and layout of a website navigation menu so that it is compatible with a variety of screen sizes in this tutorial. The menu will be call a drop drown responsive menu. It have designs to make the layout responsive by changing it from one that is optimize for large computer screens to one that is optimize for smaller screens mobile support.
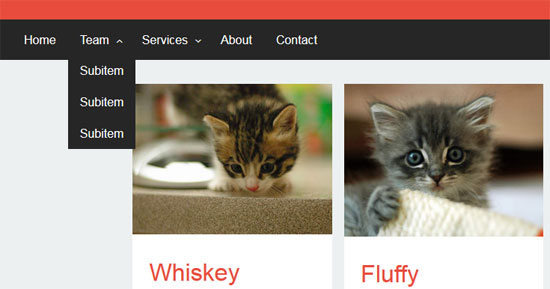
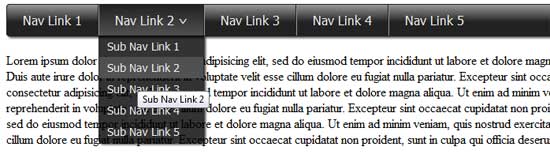
3-Level Responsive Drop Down Navigation Menu with jQuery
A Breathtaking Three-Level Responsive Drop Down Navigation Menu Constructed with jQuery and CSS3, in which the sub-menu can either appear above or below the main menu and features a narrow symbol. Using CSS3 and jQuery, I showed how to create a drop-down responsive menu in a previous tutorial that I wrote. I’m going to show you how to do both of those things in this tutorial.
Another Simple CSS3 Dropdown Menu
Color-Coded Dropdown Navigation Menu
How to Create Simple CSS Dropdown Menu
Many dropdown menus it see on websites use JavaScript in some way, but it’s possible to build one entirely with HTML and CSS. In this short video tutorial, we’ll take advantage of helpful CSS selectors to build a simple dropdown navigation menu.
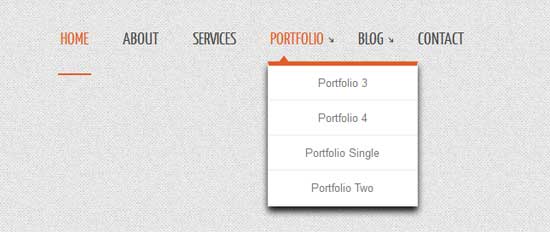
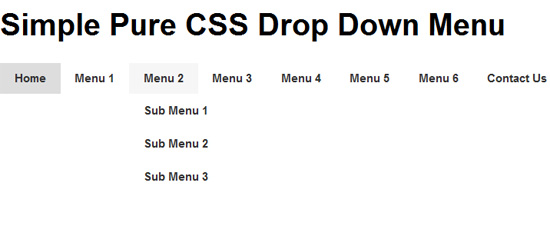
Simple Pure CSS Drop Down Menu
Google Nexus Website Menu
Tooltip Menu
Horizontal Slide Out Menu
Simple YouTube Menu Effect
Responsive Multi-Level Menu
Horizontal Drop-Down Menu
Big Menus, Small Screens: Responsive, Multi-Level Navigation
CSS3 animated dropdown menu
It’s a sure thing that CSS3 features like transitions, animations and transforms can add extra spice to your designs. In this article you will see how you can build an awesome CSS3 animated dropdown menu with some of these cool features.
Colorful CSS3 Animated Navigation Menu
In this short tutorial, it will be creating a colorful dropdown menu using only CSS3 and the Font Awesome icon font. An icon font is, as the name implies, a font which maps characters to icons instead of letters. This means that you get pretty vector icons in every browser which supports HTML5 custom fonts (which is practically all of them).
CSS3 Styled jQuery Dropdown
 Demo More info / Download
Demo More info / Download
Digg Header Menu
CSS3 Dropdown Menu
CSS3 Drop Down Menu Items
Flexbox dropdown navigation menu
Drop-down Nav Menu With HTML5, CSS3 and JQuery
CSS3 drop-down menu
A Different Top Navigation
Slide Down Box Menu with jQuery and CSS3
jQuery MegaMenu 2
Drop-Down Navigation: Responsive and Touch-Friendly
Cool CSS3 Dropdown Menu
Soothing CSS3 Dropdown Animation
Musical drop down menu
Creating a CSS3 Dropdown Menu 2
Create a CSS3 Dropdown Menu 3
CSS3 Dropdown Menu 3
Create a stunning menu in CSS3
 Demo More info / Download
Demo More info / Download






















































This coding is really nice and full of information have learned many things from your web pages. Thanks!
Very comprehensive :-). If you want something lightweight, then check out Pretty Dropdowns (it’s 4.58kb minified):
https://thdoan.github.io/pretty-dropdowns/
Great menu styles. Thank you.
Thanks Very Useful..!
Thanks Very Useful..!
Hello! I just wanted to ask you if you found the answer to your question. Because i am looking for the same thing. Thanks in advance. 🙂
Hai…
good collections………………..
Hallo,
u have very beautiful navigation ther i like it thx for the post but i am search one navi with mouse over effect and logo stick like mcdonalds.de if u scroll down the navigation hidde and only logo stick and with mouse over it show
can u pls help to find the navi like this and what jquery plugin use this site.
thx in advance for ur help admin.
Best Regards
John
Useful Article!