HTML and CSS3 are the most popular coding languages for creating social media buttons. It are simple to use and easy to customize. With just a few lines of code, you can create beautiful, responsive buttons that will make your social media pages look more professional.
Beautiful HTML CSS3 Social Media Buttons
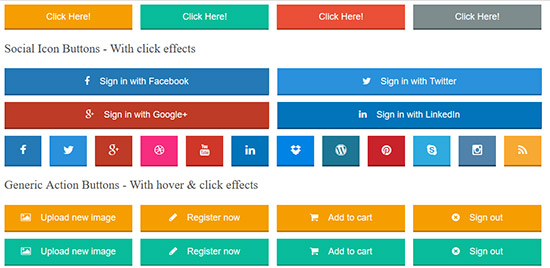
Flat responsive buttons
they’re really simple flat response buttons that I is going to load into the theme forest as a little experiment. It have some nice simple CSS transitions and make use of awesome font icons. If you want to use them for anything, feel free to do so. These buttons are also within a very simple response grid that could be easily expanded.
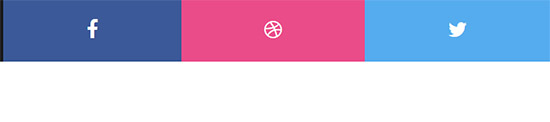
Simple social bar using Flexbox
A simple social button bar make with Flexbox. Works in Firefox, Chrome, IE11 and Edge.
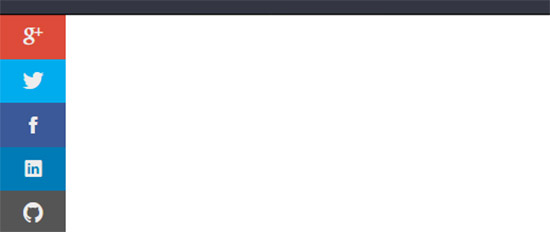
Subtle 3D-like Flat Social Bar
Simulate a 3D button pushed when hovering a social button into the menu.
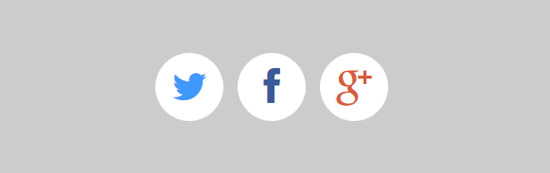
Sexy Social Buttons
CSS only animation effect on hover of these simple but fun social buttons.
Stylish Social Buttons
A selection of social buttons that have been assembled especially for your benefit, and each one is design to look good while alsoing easy to use.
Responsive Sliding Social Media Buttons with Pure CSS3
Fully responsive sliding social media buttons built on top of CSS3 transition & transform properties to promote your webpage, post or product. Font Awesome is required for the social media icons.
SVG Social Media Icons
Free icons for a variety of social networking networks are now available to download in a variety of file formats, including SVG, EPS, PSD, and PNG. Utilize for One’s Own Personal as Well as Professional Purposes
3D Social Media Buttons with CSS3
You are going to learn how to construct 3D Social Media Buttons using just HTML and CSS in today’s post on this site. In a previous blog post, I discussed how to make social media buttons that display a tooltip when the mouse is hovered over them. In this post, I will discuss how to add a 3D effect to social media buttons.
Pure CSS Social Media Icons
Each social media icon will display the relevant color on hover, using font-awesome icons – no images needed, fully modular. Just change the background color to match your website.
CSS3 Rollover Social Media Icons
This example requires a finite sized social media icon, and that you splice together two versions of the image one on top of the other. When you roll over any of the items, the background position is changed, and CSS3 takes care of the smooth transition.
Social Media Icons including .CSS Slide Effect
Free CSS3 Social Media Buttons
free offering this week is a set of social media buttons create entirely with CSS3. No images were harmed or used in the creation of these buttons, so the result is a set of beautiful buttons that look great whether you view them at their native size, smaller than that, or if you zoom in 6400%. If you are wondering how this is possible, it have create a web font containing the social media glyphs especially for this resource (included in the package).
Round Social Icons
reebie is a set of elegant, round social media icons. The simplicity of these icons is what makes them suitable for almost any web design project. Included in the pack are 48 of the most popular social media icons. Included are individual .png files for each icon. The vector source files include are .psd, .ai and .svg.
Simple css3 Social Icons
more icons, this is your essential social media icon set for 2013. The simplicity of these icons is what makes them suitable for almost any web design project. Included are 34 pixel perfect, completely editable vector icons, each surrounded by a 48 x 48 px square of the brand color.
NeatNait CSS3 social share buttons
Social Share Subscribe widget
Flat Social Buttons in CSS3
CSS social share button
The incorporation of social share buttons is a fairly straightforward process that requires a minimal amount of HTML. Neither cumbersome nor time consuming to load or unload.




























Nice Article
Really helpful resource for beginners web designers. Thanks for sharing
Nice Collection and thanks for sharing
You have shared in details content. Please keep sharing. Thank you.