An HTML CSS popup modal window dialog box can a great way to improve your web site’s user experience. By providing a pop-up window that contains additional information or links, you can help your visitors find what they’re looking for more easily. Plus, a well-designed modal window can also add a touch of professionalism to your site.
JS Popup Nightly
Pure css popup box
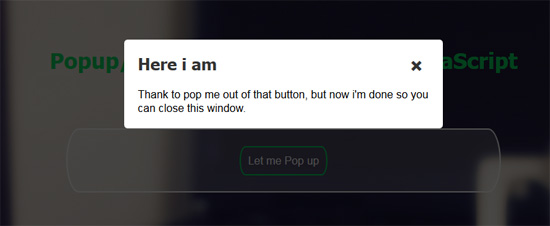
Popup modal windows cannot be create without the usage of JavaScript.
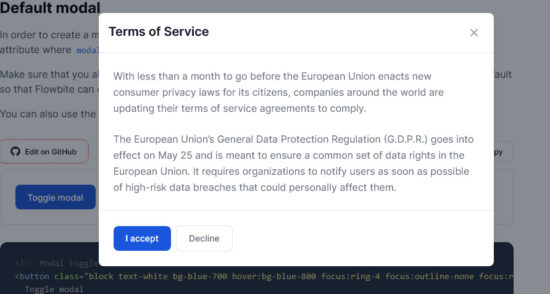
Tailwind Popup
Use the modal component to display interactive dialog boxes and notifications to your website users available in various sizes, colors and styles. Get started with multiple sizes, colors, and styles create with Tailwind CSS utility classes and Flowbite components.
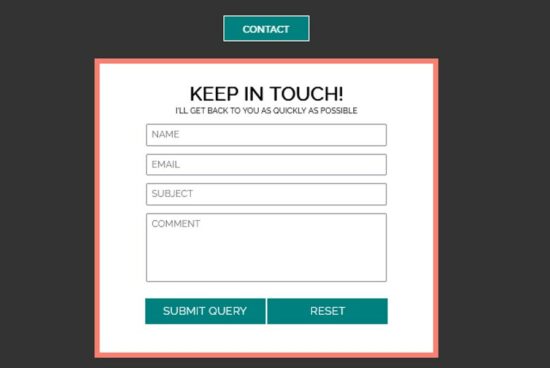
Popup Contact Form
Modal Slide Up From Bottom
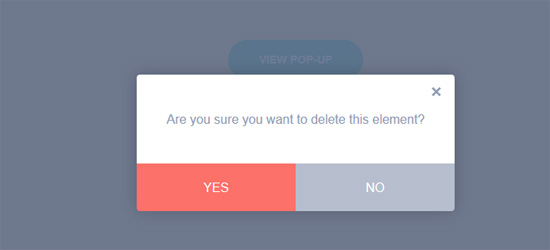
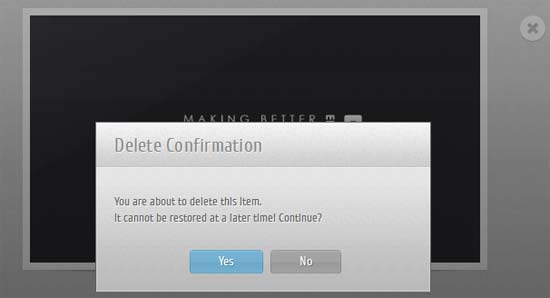
Simple Confirmation Popup
Simple responsive confirmation dialog box, modal html css with a subtle CSS3 entry animation.
Popup with Blurred Background
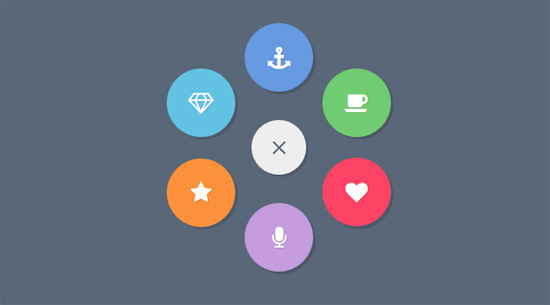
Colourful Flower Popup Menu
This mobile inspired flower popup menu is a colourful fun project I’m experimenting with. Feel free to use it however you like.
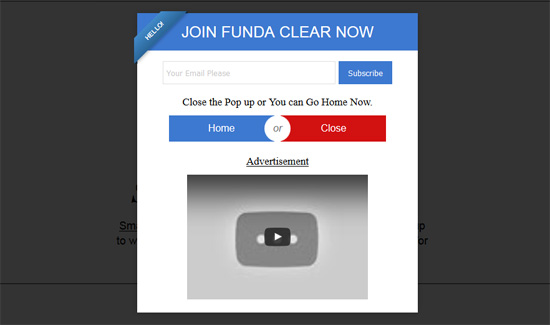
Smart Welcome Popup
Smart Welcome PopUp is the responsive css welcome popup to welcome your website visitors and ask them to subscribe for the newsletter or close the popup or go to some link.
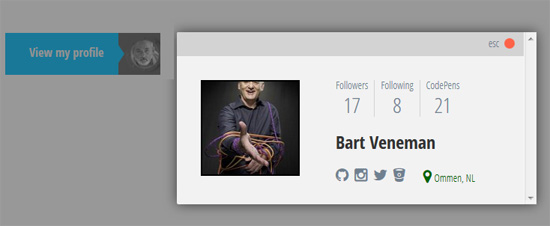
Profile popup
A little challenge between @willemsol and me to create a profile popup html css display thingy.
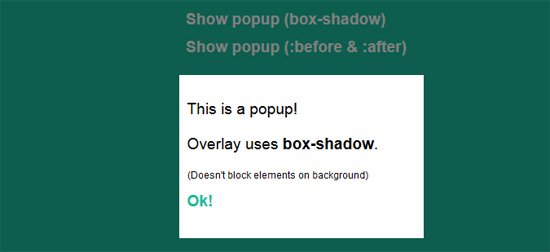
Popup Overlays in pure CSS
Some ideas to show a popup overlay without using extra css modal popup or Javascript.
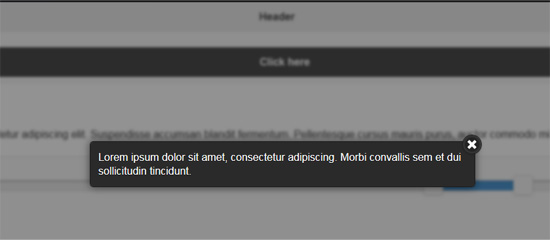
Popup Scroll Notification
Popup Notification will hide on scroll
Animated Popup Android Style
An android style animated popup information box.
Animated Popup with Spinny Close
This is a technique I implemented on my web design blog, Inspirational Pixels in the sidebar for the newsletter.
Popup window css
It is a simple flat ui popup window in GREEN
Responsive CSS and JS Pop-up
Responsive pop-up for desktop, tablet and mobile that positions itself in the center of the page/screen.
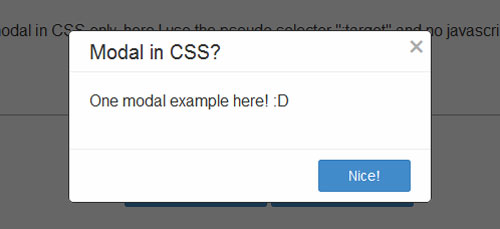
No JS modal popup window
Using the ol’ label, checkbox trick to launch a modal window. All CSS. No JavaScript required.
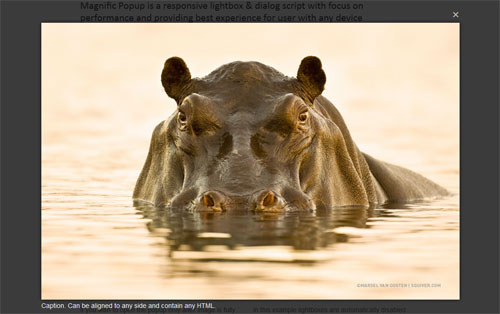
Magnific Popup
Magnific Popup is a responsive dialog box, lightbox and dialog script with focus on performance and providing best experience for users with any device such smart phone and computer screen (for jQuery or Zepto.js).
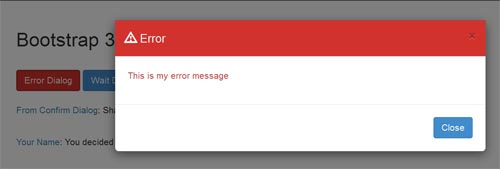
AngularJS BootStrap 3 Modal Dialogs
A dialog/modal service written in AngularJS, creates predefined easy to use dialogs (error,wait,notify,confirm,create) with Angular UI and Bootstrap 3
iOS7-like Confirm Dialog
Dialog Custom Service with Date Picker demo
Simple modal with iOS 7 styles
Pure CSS modal box
I’m using labels as a triggers for checkbox which state indicates visibility of modal box.
modal window with HTML5 & CSS3
This is a sample modal box that can create using the powers of CSS3.
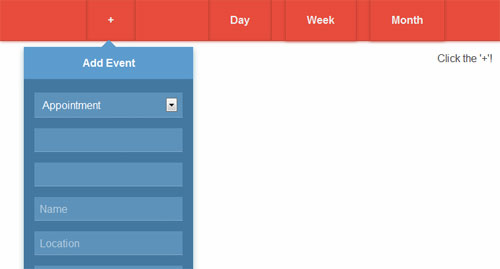
Add Event Dialog and Menubar Mockup
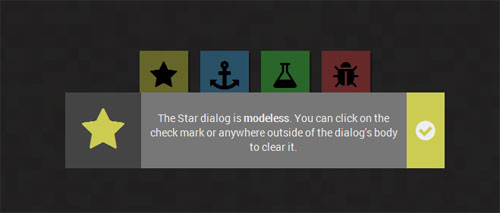
Modal/Modeless Dialogs
Quick and dirty custom dialog scheme, with a check for modal (requires interaction to close) and modeless (click anywhere to close) dialogs.
Avgrund Modal + Background
A modal concept with a visible level of depth between the page and modal layers.
Modal – Pure CSS (no Javascript)
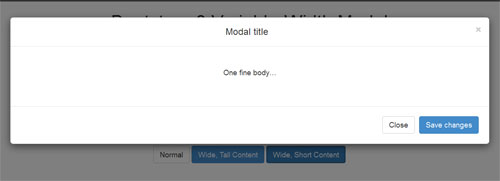
Bootstrap 3 Variable-Width Modal
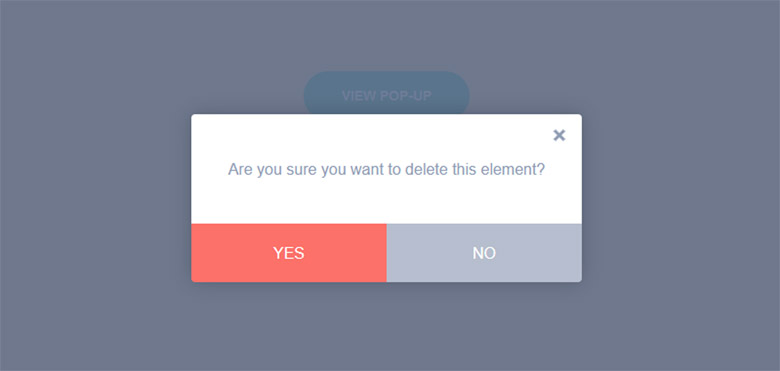
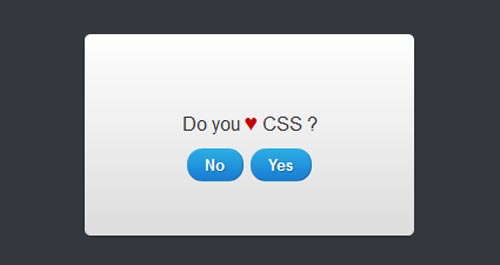
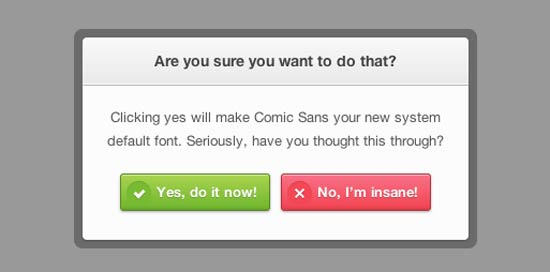
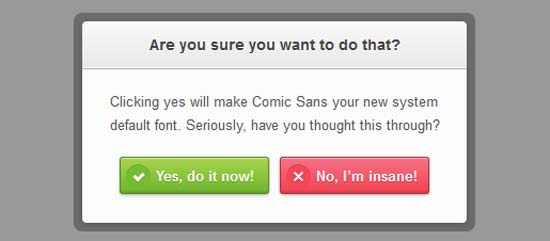
CSS Love Confirmation
This little creation is make by Jason Melgoza about 2 years ago! I have add some vendor prefixed versions of gradients and also add the “No” button with some other improvements. This can use as modals, alerts, confirmations, popups, etc.
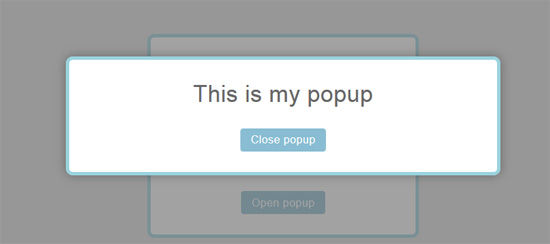
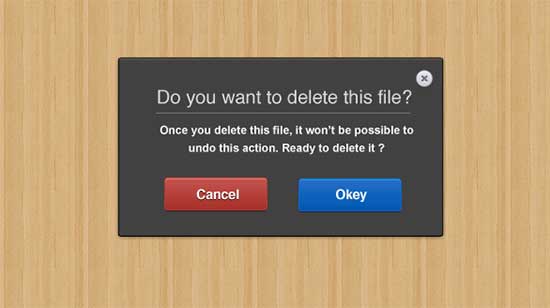
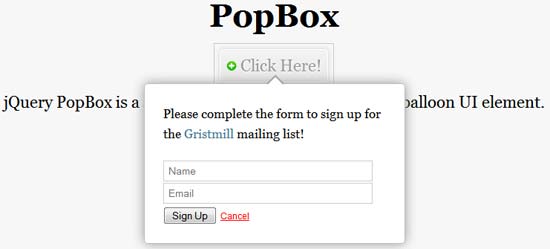
Popup Modal Window
Popup Modal Window design by Orman Clark and coded by Jake Miller. To use it in a real life project, just show/hide the modal when the respective buttons are clicked.
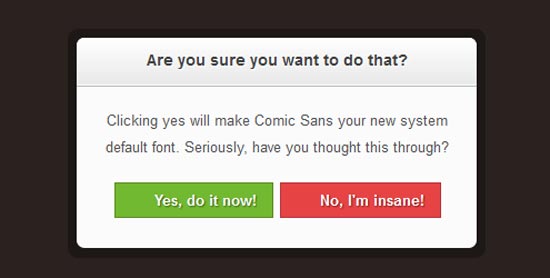
Simple Modal Window
A simple “modal window”, design to be shown as an overlay in an application or website when you need to confirm an action with the user. There’s plenty of obvious visual distinction between the “OK” and “Cancel” buttons, and it is easy to tweak the colours to match your design. Provided both as a HTML file, and a PSD.
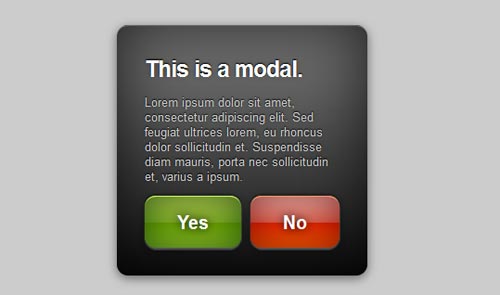
CSS3 Sleek Black Modal
Black theme, pure CSS modal. To make the buttons functional, add some JS. Like the previous creation, this one is also something I came across somewhere and am not sure who make it. I make numerous changes to the outdated code to make the creation cleaner, more cross-browser compatible, and more semantically sound.
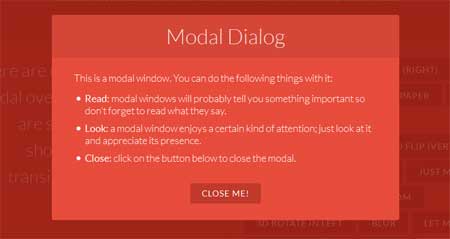
Nifty Modal Window Effects
In this tutorial it want to share some ideas for modal window effects with you. There are infinite possibilities for transitioning the appearance of a dialog box and it wanted to provide some ideas of how to show dialog boxes and provide some inspiration.
Build a Popup Modal Window Using the jQuery
[This is] a simple little modal window, perfect perhaps for small confirmation messages as seen in the preview.
jQuery Confirm Dialog Replacement with CSS3
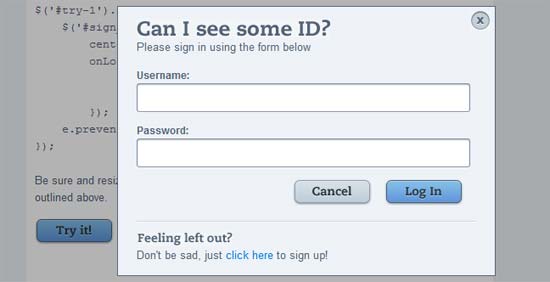
jQuery Popup Login Dialog Box
bPopup
bPopup jQuery is a project learning and exploration. This is a lightweight jQuery plugin cross browser context. It is not to create your popup, but do all the logic that the opening, closing, resizing and centering on scroll, creating a modal superposition etc. It can open any container that you create with all types of content. bPopup test in IE67-9, FF2-7, 9-10 Opera, Safari and Chrome 4-15 4-5.
jQuery YouTube Popup Player Plugin
This is an easy to use jQuery Plugin to integrate YouTube videos on your page by displaying a dialog box pop-up. He used jQuery UI Dialog Widget context that the container rather than reinventing the wheel. dialogue jQuery UI is a nice mechanism for cross-browser to display a dialog box pop-up with the title bar, including a mobile box with modal behavior.
The Notifications jQuery Plugin
noty is a jQuery plugin that makes it easy to create warning, success, error, information and confirmation messages as an alternative to the standard dialog box warning. Each notification is add to a queue.
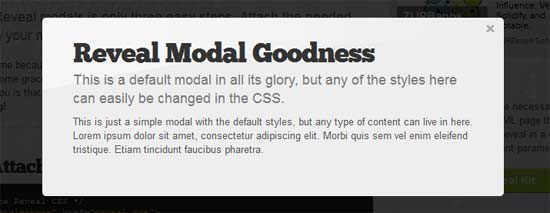
Simple jQuery Modals Made Easy
Reveal is awesome jquery popup box because it is easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation, of course) and light coming in at only 1.75KB.
Popup Modal Window Using the jQuery Reveal Plugin
SimpleModal jQuery Popup Box
Modal dialog with minimal styling and without additional settings. There are a few CSS attributes set internally by SimpleModal
NyroModal – jQuery jQuery Popup Plugin
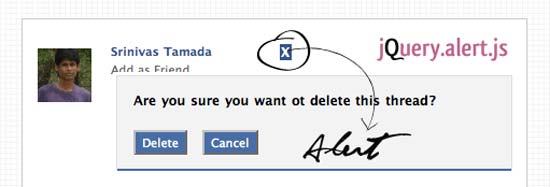
Facebook Style Alert Confirm Box with jQuery and CSS
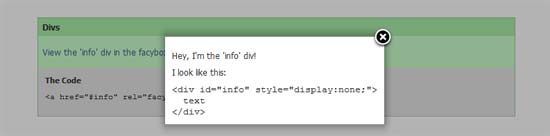
jQuery Facebox Fancybox Plugin
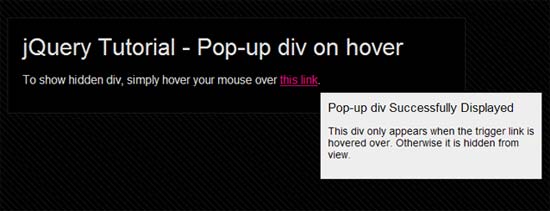
jQuery Pop-up div on hover
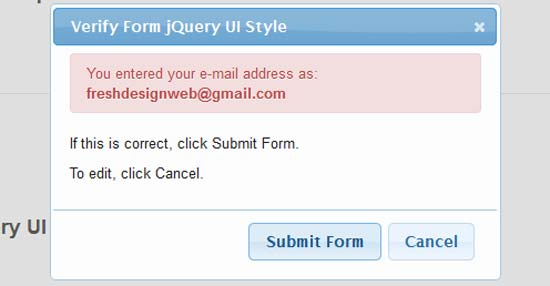
Modal Confirmation Dialog Form Submit Javascript and jQuery
This is a modal dialog box that confirms the good form submission. And, more specifically, he must have wondered if their e-mail address is correct it are on the form. Typos, transposed letters, especially cause a number of undeliverable e-mails.
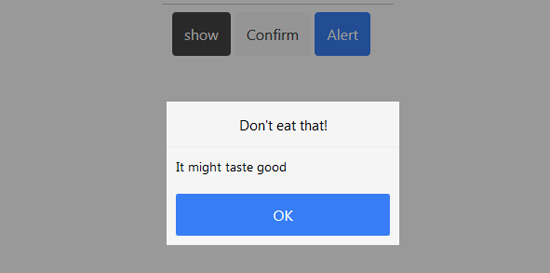
jQuery Impromptu – alert, prompt, and confirm
jQuery Impromptu is an extension to help provide a more pleasant way to spontaneously prompt a user for input. More or less it is a great replacement for a nimble, fast, and confirm. Not only does it replace, but it can also create forms within these controls.
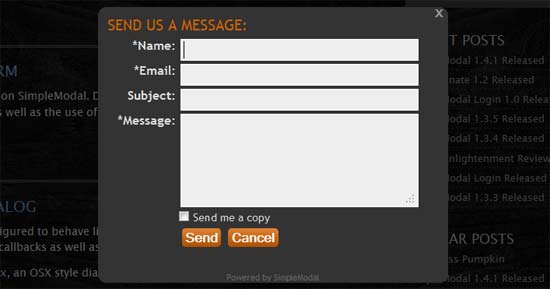
Simple Modal jQuery Alert, Confirm Window, Lightbox and Video Box
SimpleModal is a small plugin for creating modal windows. It can use to generate warning messages or confirm with a few lines of code. Confirm the configuration involves the use of reminders to apply affirmative action, it can operate asynchronously and retrieve the content of external pages or get content online.
Login Modal Dialog Window with CSS and jQuery
In this example will present how to create a simple modal dialog window with jQuery using a junction box. This tutorial requires an intermediate knowledge of CSS and jQuery. For best results, please make sure you learn the basics of JQuery.
A Popup Dialog Box for jQuery Mobile
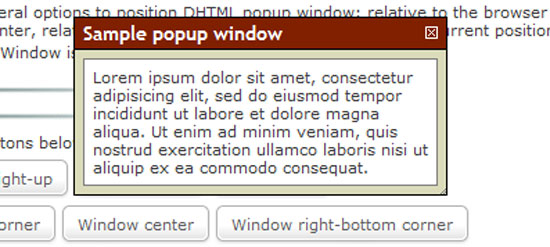
Popup Window script in Javascript
DHTML Popup Window is an alternative to normal pop-ups create with window.open () function JavaScript




























































Wow! Thanks very much for the great post! It will definitely be useful 😉
Nice Post Thanks for Sharing
my name is jay, We have best Technology Blog if you want to more information about tech please visit us.
its very usefull nd attractive popup window
thanks info friends