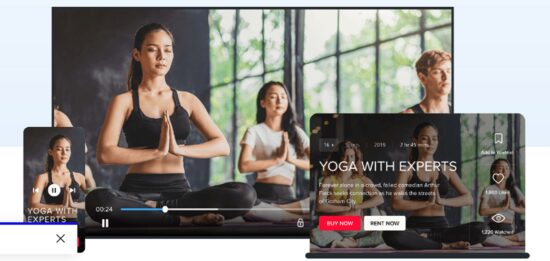
The HTML5 video player is a powerful tool that can help you create stunning video content for your website. With this player, you can easily embed video files into your web pages and create a beautiful, interactive user experience.
VPlayed HLS Player
A bufferless HLS player to deliver HD quality video experience. Deliver an unmatched video streaming experience for your viewers with the CONTUS VPlayed custom HTML5 video player that has the fastest playback and adaptive bitrate streaming on all devices.
Flowplayer
A full solution make for the changing digital video economy around the world. The next-generation video solution from Flowplayer helps brands around the world improve experiences and increase engagement. The next generation of video delivery is here, and it gives a better return on investment than any other platform. Everything you need for a successful video strategy is in Flowplayer.
The first event and performance HTML video player with more than 36 plugins and different configuration options that let you build the whole player experience. Adaptive bitrate support for streaming profiles up to 1440p for reliable playback on any device. All web and mobile apps can changed to fit your needs. Flowplayer Native can use on its own (as a standalone player) or as part of the full platform.
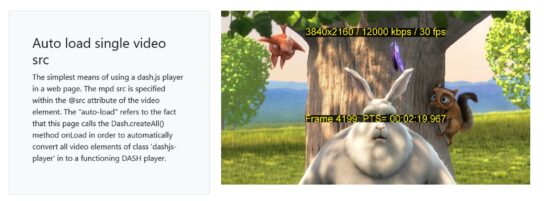
Dash.js
A reference client implementation for MPEG DASH playback that can use with JavaScript-enabled browsers. You can find out more about the DASH IF reference client on this wiki. If you want to use the player code without making any changes to the project, use the MASTER branch, which has the stable and publicly approved releases. This branch has all the releases that have been test well.
If one of your goals is to improve or add to the code and give back to this project, you should make your changes in the DEVELOP branch and then ask to have them merged before doing so. If you want to know how to donate, please read the CONTRIBUTION.md file that we’ve given you.
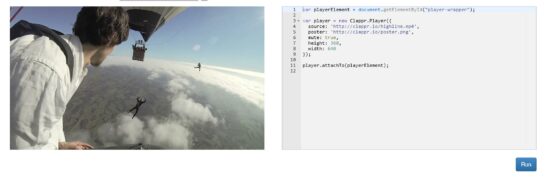
Clappr
Clappr is a media player for the web that can add to. It is architecture is mostly base on plugins, which keeps the project simple and makes it easy to add a lot of features. By default, Clappr uses HTMLVideoElement, which makes it compatible with a wide range of platforms. As a plugin, you can add to the default HTML5 playback or playback interface to add support for new types of media.
Clappr is make up of two other projects: the @clappr/core project and the @clappr/plugins project. @clappr/core is where the core Clappr features are kept (plugin architecture, class abstractions, public interfaces, event handlers, etc.), and @clappr/plugins is where the Clappr team keeps track of plugins. In their repositories, you can find out more about these projects.
Xigua Video Player
xgplayer is a web video and audio player library, design with separate and detachable UI components. the user interface layer is very flexible. This means load control, seamless switching without artifacts, and video bandwidth savings. It also integrates on-demand and live support for FLV, HLS, and dash.
Accessible HTML5 Video Player
Accessible Responsive HTML5 Video Player is a lightweight HTML5 video player that includes support for subtitles and screen reader accessibility. Features Provides HTML5 video player with custom controls, Supports subtitles; simply indicate a VTT subtitle file using standard HTML5 video syntax, uses native HTML5 form controls for volume (range input) and progress indication (progress item), accessible only to keyboard users and reader users and the option is provided to set subtitles on or off by default (on load).
Videogular
Videogular is an HTML5 video player for Angular 2.0. This provides a very powerful yet easy to use solution for everyone.
Griffith
Whether your video format is mp4 or hls, Griffith can use the Media Source Extension (MSE) to upload segments. Griffith simplifies support for video features in React apps.
It also supports UMD (Universal Module Definition) patterns for direct use in the browser if your application is not base on React. Griffith has been widely used in Zhihu’s web and mobile web.
VideoJS
VideoJS is an HTML5 Video Player with 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css). The pure HTML5/CSS skin ensures a consistent look between HTML5 browsers, and easy custom skinning if you want to give it a specific look, or brand it with your own colors.
OIPlayer
Besides the general configuration of the plugin itself, it uses for each individual tag the attributes the respective tag has like poster, width, controls, autoplay etc.
It support Safari (v4.0+), Google Chrome (v5.0+), Firefox (v3.5+), Internet Explorer (v6.0+) with Flash or Java install And maybe some untested others with HTML5 support, Flash or Java installed
MediaElement.js
MediaElement.js is an HTML5 video and audio player with Flash fallback. It is a complete audio and video player, but you can also use just the MediaElement object which replaces video and audio with a Flash player that mimics the properties, methods, and events of HTML MediaElement API.
jMediaElement
jme is an HTML5 audio / video development kit with Flash Fallback, which focuses on flexibility, intuitive DOM-API and semantic code.
JW Playe
JW Player new solution is all about Flash and HTML5 working together as part of a single video player. The player automatically falls back to the Flash or HTML5 mode when needed. This solution supports the major CDNs, YouTube, Adobe’s Flash Media Server, HTTP streaming, major advertising networks, analytics providers, and more.
Custom video player
The HTML5 video element is already supported in most modern browsers, and even IE has announced support for version 9. There are many benefits to having a video embedded natively in the browser (covered in the Introduction to video article). A couple of barriers to this remain, most notably the issue of which codecs are supported by which browsers, with a disagreement between Opera/Firefox and IE/Safari.
That might not be a problem for much longer though, as Google recently released the VP8 codec and the WebM project came into existence. Opera, Firefox, Chrome, and IE9 have support in final builds, developer builds, or at least announced support for this format, and Flash can play VP8. This means that it will soon be able to create a single version of the video that will play in the video element in most browsers and in Flash Player in those that don’t natively support WebM.




















i like number 5 OI player its very nice look.
i like number 5 OI player it’s look good.
I have a programmer doing a plugin. I want this plugin to have the ability play videos. (simple) but also have these 4 functions
1.Autoplay
2.Fade Controls
3.Resizing
4.Either upload or Youtube
My question is: Is there an open source code for programmers to make these functions easy to code? He is complaining its really hard.
I would love your input…
Hi, I check your blogs daily. Your story-telling style is awesome, keep
it up!
Very nice players, tkank you.