Those jQuery Ajax Autocomplete Autosuggest tutorials and example coding free download are important for web developer to learn more about a common feature of jquery. You will found some different implementation of autocomplete features those examples jquery and ajax Autocomplete tutorials feature such as drop down search, form, multiple textbook, mobile for jQuery plugin autocomplete.
When it need to enter data into an input form element, but need strict data (like in select) and the amount of possible data is too big it can make use of an jquery-ajax autosuggest or autocomplete – to guide the user. In this post I’ll try to present some solutions for this. it free download for test with demo link and you enjoy with this collection.
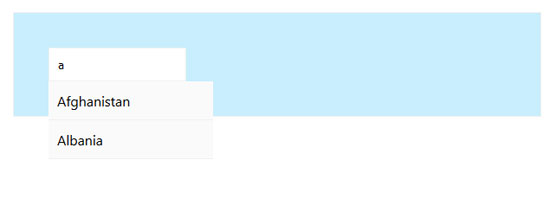
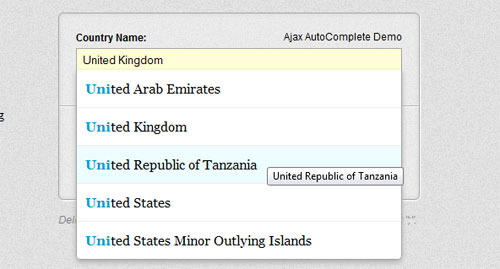
jQuery AJAX Autocomplete – Country Example
The AutoComplete feature use to provide automatic suggestion users when typing an entry. In this tutorial it will propose country names for users base on the keywords it entered in the input field using jQuery AJAX.
We have the jQuery script to call the AJAX request during the key-up event. This request will read the names of the countries in the database that starts with the keyword entered by the user.
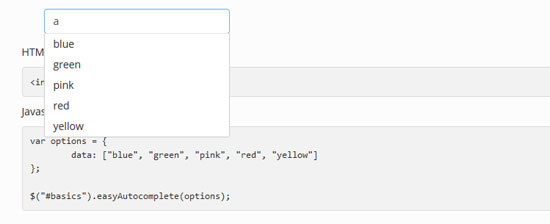
EasyAutocomplete – guide
EasyAutocomplete plugin is very simple to use. Just call the easyAutocomplete base on an input field and give it a list of items to display.
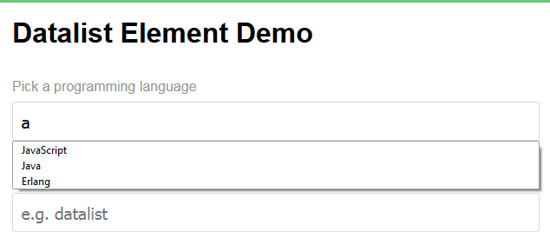
Autocomplete Dropdowns with the Datalist Element
The <datalist> element is a new addition in the HTML5 specification, enables developers to create native auto-complete drop-down lists for their Web applications. This type of UI component is commonly used on the form fields and search boxes because it helps the user to enter data more quickly. In the past, drop-down lists of AutoComplete could only be achieved with JavaScript.
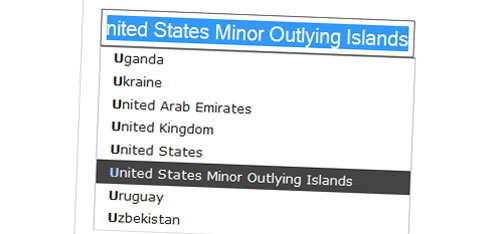
MooTools AutoComplete script
The autocompletion script for MooTools provides the functionality for text suggestion and completion. It features different data sources (local, JSON or XML), a variety of user interactions, custom formatting, multiple selection, animations and more.
Ajax AutoComplete for jQuery
Ajax Autocomplete for Prototype lets you easily create boxes autocomplete / auto for text input fields. It is built with an emphasis on performance. Results for each query are cached and pulled from the local cache to repeat the same query.
Web Input Auto Completion Kit
This is WICK, the Web Kit completion of entry, an evolving framework that leverages web standards such as JavaScript, DOM and CSS to facilitate textual input in form UI elements assisted by data sources local and remote.
 Demo Download More info / Download
Demo Download More info / Download
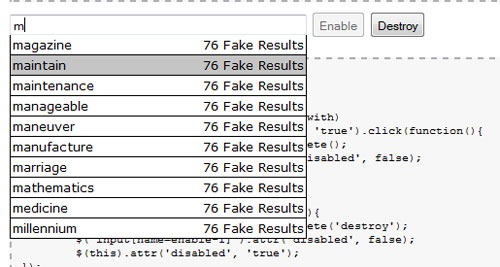
autoComplete jQuery Plugin
autoComplete only requires control of 2 namespaces: jQuery.autoComplete & jQuery.fn.autoComplete. The plugin first runs a check to see if the bgiframe plugin is installed, and if it’s not, it creates a useless function that returns ‘this’ for internal purposes.
 Demo Download More info / Download
Demo Download More info / Download
jQuery UI Autocomplete with Remote Database
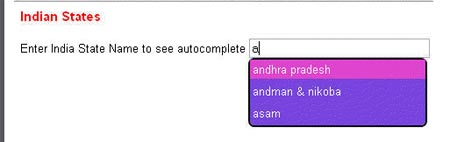
jQuery auto complete through database using JSP
In this tutorial, it will implement auto complete through database using JSP. In this example a text box is given, when you enter name of any Indian state , it will auto complete it , by completing text using JSP.
jQuery plugin: Autocomplete
This plugin is deprecated and not develop anymore. It is successor is part of jQuery UI, and this migration guide explains how to get from this plugin to the new one.
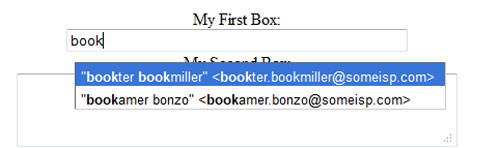
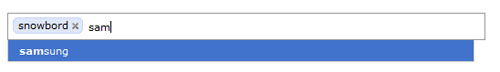
Fancy Facebook Like auto complete
It is fancy, like Facebook autocomplete using JSON, and ASMX Web services FCBKcomplete the script.
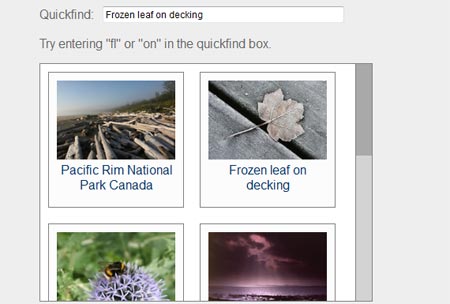
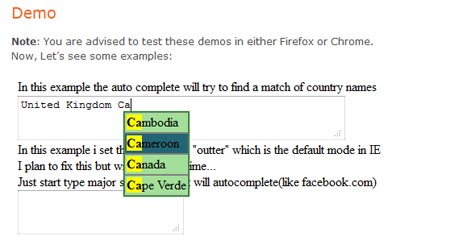
Implementing Autocomplete jQuery Plugin for Textarea
Most of the auto-complete out there are implemented in a text field, where the user has one line and usually its for a small amount of text.
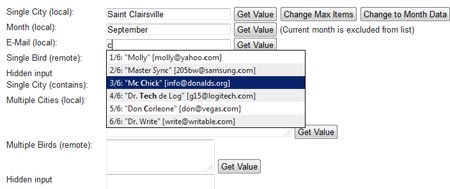
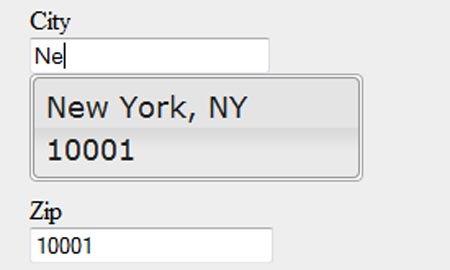
Using jQuery UI’s Autocomplete to Populate a Form
It is autoComplete platform using jquery.

















Nice collection of autocomplete plugins.Bookmarked…
Nice collection.. I like “FANCY FACEBOOK LIKE AUTO COMPLETE” thanks for this resource
Hi Graham,
It looks like items 8-10 are either redundant or incomplete based on the titles and descriptions. I created a simple ajax autocomplete example that you could replace one of those with, it doesn’t require any framework like mootools or jquery and I tried to make it as simple as possible so people could easily customize it.
Regards,
Robert