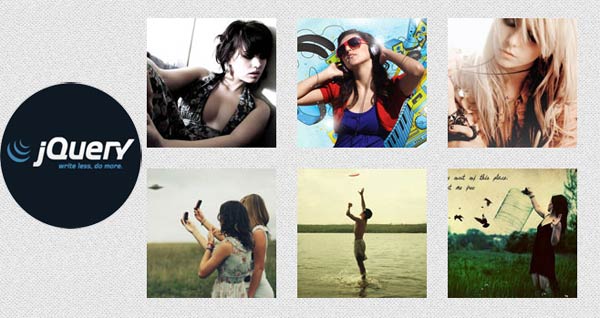
In this tutorial, it are going to show you, creating a beautiful responsive portfolio gallery with jquery mouse hover effect. On mouse over each images you see animation background transparency and two permalinks will appear with beauty icons link. this portfolio style, you can use on photo gallery pages and all type of images style that you want to display in your blog.
Let’s go with my tutorial coding bellow:
This Responsive Portfolio Gallery using plugin such as:
The Markup Language
The Responsive Portfolio Gallery will have the following code:
<script type="text/javascript">
//Image Hover
jQuery(document).ready(function(){
jQuery(function() {
jQuery('ul.da-thumbs > li').hoverdir();
});
});
The HTML structure will have the following code:
<div class="image_grid portfolio_4col">
<ul style="height: 495px;" id="list" class="portfolio_list da-thumbs"><li>
<img src="images/portfolio1.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>New Year 2013</h3>
<em>Happy</em>
<span class="link_post"><a href="https://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span>
<span class="zoom"><a href="images/portfolio1.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio2.jpg" alt="img">
<article class="da-animate da-slideFromTop" style="display: block;">
<h3>lifestyle</h3>
<em>auctor</em>
<span class="link_post"><a href="https://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span>
<span class="zoom"><a href="images/portfolio2.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio3.jpg" alt="img">
<article class="da-animate da-slideFromLeft" style="display: block;">
<h3>Models</h3>
<em>ipsum</em>
<span class="link_post"><a href="https://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span>
<span class="zoom"><a href="images/portfolio3.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio4.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>Fashion</h3>
<em>China</em>
<span class="link_post"><a href="https://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span>
<span class="zoom"><a href="images/portfolio4.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio5.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>Asean life</h3>
<em>lobortis</em>
<span class="link_post"><a href="https://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span>
<span class="zoom"><a href="images/portfolio5.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio6.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>Asean life</h3>
<em>elementum</em>
<span class="link_post"><a href="https://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span>
<span class="zoom"><a href="images/portfolio6.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio7.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>Asean life</h3>
<em>risus</em>
<span class="link_post"><a href="https://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span>
<span class="zoom"><a href="images/portfolio7.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio8.jpg" alt="img">
<article class="da-animate da-slideFromLeft" style="display: block;">
<h3>Asean life</h3>
<em>arcu</em>
<span class="link_post"><a href="https://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html"></a></span>
<span class="zoom"><a href="images/portfolio8.jpg"></a></span>
</article>
</li>
</ul>
</div>
</script>
The Cascading Style Sheets (CSS) will have the following code:
/* Portolio Hover */
.da-thumbs li ,
.da-thumbs li img {
display: block;
position: relative;
}
.da-thumbs li {
overflow: hidden;
}
.da-thumbs li article {
position: absolute;
background-image:url(images/image_hover.png);
background-repeat:repeat;
width: 100%;
height: 100%;
}
.da-thumbs li article.da-animate {
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
/* Initial state classes: */
.da-slideFromTop {
left: 0px;
top: -100%;
}
.da-slideFromBottom {
left: 0px;
top: 100%;
}
.da-slideFromLeft {
top: 0px;
left: -100%;
}
.da-slideFromRight {
top: 0px;
left: 100%;
}
/* Final state classes: */
.da-slideTop {
top: 0px;
}
.da-slideLeft {
left: 0px;
}
.da-thumbs li article a {
color:#fff;
padding:20px;
display:block;
}
.da-thumbs {
text-align:center;
}
.da-thumbs li article h3{
color:#fff;
padding-top:30px;
}
.da-thumbs li article em{
margin-bottom:10px;
color:#fff;
display:block;
}
.da-thumbs li article span{
display:inline-block;
}
span.link_post{
display:block;
width:35px;
height:35px;
background-color:#DF6232;
border-radius:50px;
cursor:pointer;
background-image:url(images/link_post_icon.png);
background-repeat:no-repeat;
background-position:center;
margin-right:10px;
}
span.zoom{
overflow:hidden;
display:block;
width:35px;
height:35px;
background-color:#DF6232;
border-radius:50px;
cursor:pointer;
background-image:url(images/zoom_icon.png);
background-repeat:no-repeat;
background-position:center;
margin-left:10px;
}
.portfolio_2col article h3{
padding-top:70px !important;
}
/* Image Grid */
.image_grid {
float:left;
overflow:hidden;
width:700px;
position:relative;
}
.image_grid li{
float: left;
line-height: 17px;
color: #686f74;
list-style:none;
overflow:hidden;
margin-bottom:23px;
margin-right:23px;
text-align:center;
}
The media queries css will have the following code:
/* Mobile landscape width 320 */
@media only screen and (max-width: 767px) {
.image_grid{
width:300px;
}
.image_grid li img{
width:220px;
}
.portfolio_4col .da-thumbs li article h3{
padding-top:70px;
}
.portfolio_3col .da-thumbs li article h3{
padding-top:50px;
}
.portfolio_2col .da-thumbs li article h3{
padding-top:53px !important;
}
}
@media only screen and (min-width: 480px) and (max-width: 767px) {
.image_grid{
width:450px;
}
.image_grid li{
width:178px !important;
}
.portfolio_4col .da-thumbs li article h3{
padding-top:58px;
}
.portfolio_3col .da-thumbs li article h3{
padding-top:34px;
}
.portfolio_2col .da-thumbs li article h3{
padding-top:23px !important;
}
}
Now! It have a beautiful Responsive Portfolio Gallery with jquery. Check out the demo below, and feel free to download this example for future use. I hope you enjoyed this tutorial and find it useful!






Beautiful effect…. but not working in IE…
can u please solve this bug…
Thanks
Hi Graham,
Thanks for the tutorial. Can you please let me know if there is a way to make this work on IE8 and IE7? I have used this in a project and am having issues wit IE7 and IE8 any help or pointers will be appreciated.
Regards,
Jitin Mishra.
i like the hover effect on images, specially the tail effect on one image to other.