In tutorial, I am going to show you how to use some new CSS3 properties to design beautiful CSS3 Table Pricing. With DIV and list style it define specific column in order to create a unique style adding classes to the markup list style.We have applying the -webkit-gradient and -moz-linear-gradient for creating a great look without images and learn how to insert content into elements with a specific class.
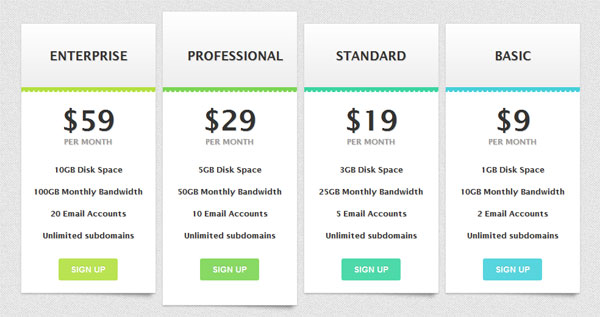
CSS3 Table Price Hosting Plan
In this tutorial, it should like to show a beautiful CSS table pricing for hosting plan purpose. It is design with four plan by using DIV and list style.
Let’s start with the markup.
You may want to know about HTML structure and CSS style of price hosting design above. Please kindly find out bellow:
The Cascading Style Sheets (CSS) price hosting plan will have the following structure:
#fdw-pricing-table {
margin:0 auto;
text-align: center;
width: 928px; /* total computed width */
zoom: 1;
}
#fdw-pricing-table:before, #fdw-pricing-table:after {
content: "";
display: table
}
#fdw-pricing-table:after {
clear: both
}
/* --------------- */
#fdw-pricing-table .plan {
font: 13px 'Lucida Sans', 'trebuchet MS', Arial, Helvetica;
background: #fff;
border: 1px solid #ddd;
color: #333;
padding: 20px;
width: 180px;
float: left;
_display: inline; /* IE6 double margin fix */
position: relative;
margin: 0 5px;
-moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.3);
-webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.3);
box-shadow: 0 2px 2px -1px rgba(0,0,0,.3);
}
#fdw-pricing-table .plan:after {
z-index: -1;
position: absolute;
content: "";
bottom: 10px;
right: 4px;
width: 80%;
top: 80%;
-webkit-box-shadow: 0 12px 5px rgba(0, 0, 0, .3);
-moz-box-shadow: 0 12px 5px rgba(0, 0, 0, .3);
box-shadow: 0 12px 5px rgba(0, 0, 0, .3);
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
#fdw-pricing-table .popular-plan {
top: -20px;
padding: 40px 20px;
}
/* --------------- */
#fdw-pricing-table .header {
position: relative;
font-size: 20px;
font-weight: normal;
text-transform: uppercase;
padding: 40px;
margin: -20px -20px 20px -20px;
border-bottom: 8px solid;
background-color: #eee;
background-image: -moz-linear-gradient(#fff,#eee);
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee));
background-image: -webkit-linear-gradient(#fff, #eee);
background-image: -o-linear-gradient(#fff, #eee);
background-image: -ms-linear-gradient(#fff, #eee);
background-image: linear-gradient(#fff, #eee);
}
#fdw-pricing-table .header:after {
position: absolute;
bottom: -8px; left: 0;
height: 3px; width: 100%;
content: '';
background-image: url(images/bar.png);
}
#fdw-pricing-table .popular-plan .header {
margin-top: -40px;
padding-top: 60px;
}
#fdw-pricing-table .plan1 .header{
border-bottom-color: #B3E03F;
}
#fdw-pricing-table .plan2 .header{
border-bottom-color: #7BD553;
}
#fdw-pricing-table .plan3 .header{
border-bottom-color: #3AD5A0;
}
#fdw-pricing-table .plan4 .header{
border-bottom-color: #45D0DA;
}
/* --------------- */
#fdw-pricing-table .price{
font-size: 45px;
}
#fdw-pricing-table .monthly{
font-size: 13px;
margin-bottom: 20px;
text-transform: uppercase;
color: #999;
}
/* --------------- */
#fdw-pricing-table ul {
margin: 20px 0;
padding: 0;
list-style: none;
}
#fdw-pricing-table li {
padding: 10px 0;
}
/* --------------- */
#fdw-pricing-table .signup {
position: relative;
padding: 10px 20px;
color: #fff;
font: bold 14px Arial, Helvetica;
text-transform: uppercase;
text-decoration: none;
display: inline-block;
background-color: #72ce3f;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 -1px 0 rgba(0,0,0,.15);
opacity: .9;
}
#fdw-pricing-table .signup:hover {
opacity: 1;
}
#fdw-pricing-table .signup:active {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,.3) inset;
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,.3) inset;
box-shadow: 0 2px 2px rgba(0,0,0,.3) inset;
}
#fdw-pricing-table .plan1 .signup{
background: #B3E03F;
}
#fdw-pricing-table .plan2 .signup{
background: #7BD553;
}
#fdw-pricing-table .plan3 .signup{
background: #3AD5A0;
}
#fdw-pricing-table .plan4 .signup{
background: #45D0DA;
}
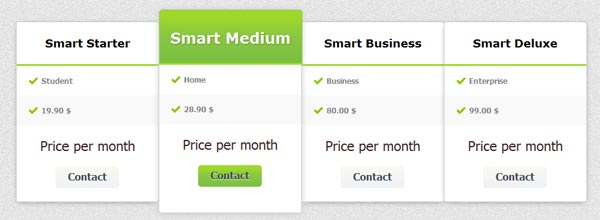
CSS3 Table Price Service
Here is css3 pricing table that it have four column style. it used background gradient in stead of background image.
The Cascading Style Sheets (CSS) CSS3 table price service will have the following structure:
.freshdesignweb{margin:0 auto; width:990px;}
.pricing_box {
font-family:Tahoma, Geneva, sans-serif;
border: 1px solid #ccc; float: left;
text-align: center;
padding: 0 0 20px 0;
margin-left:-1px;
box-shadow: 0 2px 10px -4px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 2px 10px -4px rgba(0, 0, 0, 0.5);
background: #fff;}
.pricing_box.radius-left {
-webkit-border-top-left-radius: 5px;
border-top-left-radius: 5px;
-moz-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
border-bottom-left-radius: 5px;
-moz-border-bottom-left-radius: 5px;}
.pricing_box.radius-right {
-webkit-border-top-right-radius: 5px;
border-top-right-radius: 5px;
-moz-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-bottom-right-radius: 5px;
-moz-border-bottom-right-radius: 5px;}
.pricing_box .header {
color:#000;
font-size:18px;
font-family:Verdana, Geneva, sans-serif;
border-bottom:3px solid #9ED929;
}
.pricing_box .header { width: 100%; height: 68px; }
.pricing_box .header span { position: relative; top: 20px; font-weight: bold; line-height: 28px;}
.pricing_box .header span.info { position: relative; font-weight: normal; top: 2px; display: block; color: gray; }
.pricing_box p { line-height: 28px;}
.pricing_box ul { list-style: none; margin: 0 0 15px 0!important; text-align: left;}
.freshdesignweb .pricing_box { width:230px; font-size: 12px; }
.pricing_box ul li { line-height: 4em; padding-left: 20px!important; margin-left:0; list-style-type: none!important;}
.pricing_box ul li.odd { background: #F9F9F9;}
.pricing_box ul li.even { background: #fff;}
.pricing_box strong { background: url(images/price.sprite.png) no-repeat 0 -9999px; height: 12px; padding-left: 20px; font-style: normal; color: gray; }
.pricing_box strong.no { background-position: 0 0;}
.pricing_box strong.yes { background-position: 0 -15px;}
.pricing_box strong.single { background-position: 0 -30px; }
.pricing_box strong.unlim { background-position: 0 -45px; }
.pricing_box strong.nopad { padding: 0;}
.pricing_box h3{ margin: 20px 0; font-size: 22px; display: block;}
.pricing_box h3 em{ font-size: 12px; font-weight: normal;}
.pricing_box p.button a {
font-size: 16px;
height:35px;
font-weight:bold;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.02, rgb(241,242,243)),
color-stop(0.51, rgb(244,245,246)),
color-stop(0.87, rgb(247,248,249))
);
background: -moz-linear-gradient(
center bottom,
rgb(241,242,243) 2%,
rgb(245,246,247) 51%,
rgb(248,249,241) 87%
);
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-moz-border-radius:5px 5px 0px 0px;
border-top-left-radius:5px;
border-top-right-radius:5px;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
}
.pricing_box p.button a:hover{
background:#9ed72f;
}
.pricing_box.large {
position: relative;
z-index: 9;
margin-top: -20px;
-moz-box-shadow: 0 1px 10px #cbcbcb;
-webkit-box-shadow: 0 1px 10px #cbcbcb;
box-shadow: 0px 1px 10px #cbcbcb;
padding: 0 0 40px 0; border-radius: 5px;}
.pricing_box.large .header {
color:#fff;
font-size:24px;
height:85px;
text-shadow:1px 1px 1px #568F23;
border:1px solid #93CE37;
border-bottom:3px solid #9ED929;
background-color:#9DD929;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.02, rgb(123,192,67)),
color-stop(0.51, rgb(139,198,66)),
color-stop(0.87, rgb(158,217,41))
);
background: -moz-linear-gradient(
center bottom,
rgb(123,192,67) 2%,
rgb(139,198,66) 51%,
rgb(158,217,41) 87%
);
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-moz-border-radius:5px 5px 0px 0px;
border-top-left-radius:5px;
border-top-right-radius:5px;}
.pricing_box.large .header span{ top: 30px; }
.pricing_box.large .header span.info{ top: 14px; color: #576e1f; text-shadow:none; }
.pricing_box.large p.button a{
font-size: 16px;
height:35px;
font-weight:bold;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.02, rgb(123,192,67)),
color-stop(0.51, rgb(139,198,66)),
color-stop(0.87, rgb(158,217,41))
);
background: -moz-linear-gradient(
center bottom,
rgb(123,192,67) 2%,
rgb(139,198,66) 51%,
rgb(158,217,41) 87%
);
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-moz-border-radius:5px 5px 0px 0px;
border-top-left-radius:5px;
border-top-right-radius:5px;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
}
.pricing_box.large p.button a:hover{
background:#9ed72f;
}
/*Buttons*/
p.button { margin: 0 20px 0 0; padding: 0; display: inline-block;}
p.button a{ float: left; line-height:32px; *line-height:28px; margin: 0 -20px 0 0!important; padding: 0 20px; height:100%; border: none; cursor: pointer; color: #3f4950; font-size: 12px; font-family:Tahoma, Geneva, sans-serif; text-shadow: 0 1px 0 #fff; text-decoration:none }
p.button a:hover{text-decoration: none;}
Now! It have two beautiful CSS3 table pricing style.I hope you enjoyed this tutorial and find it useful!







Very clean and easy to read. Love the border and soft color palette.
nice table css 3
Very cool! Thanks for the links. We’ll be applying the baseline framework in a project we’re working on.