Adding hover effects to images is a great way to add some extra flair to your website. Not only do it look cool, but it can also use to provide additional information about a product or service. By using HTML and CSS, you can create amazing image hover effects that will engage your visitors and keep them coming back for more.
Beautiful Image Effects with jQuery/CSS3
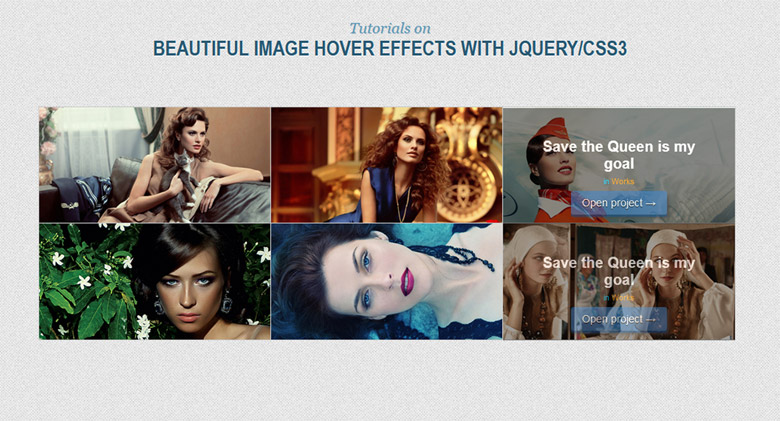
Using jQuery and CSS3, it are going to walk you through the process of developing an attractive image gallery that features an interactive hover effect. This example is develop with the help of the jQuery animate opacity plugin in order to alter the color effect of the image while also including the caption title. In addition, a beauty CSS3 button has been add to this image effect in order to make it look even more appealing.
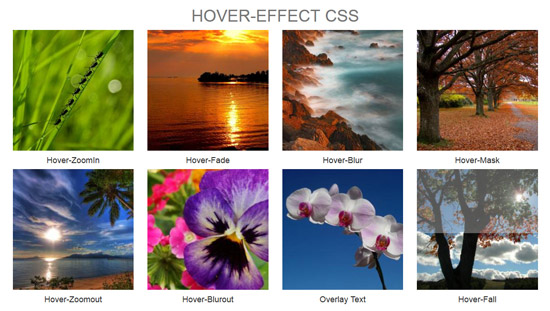
CSS image hover
A compilation of CSS elements that can cut and pasted into your CSS style sheet to produce a variety of effects when applied to images. These effects can produced by copying and pasting the CSS elements into your style sheet.
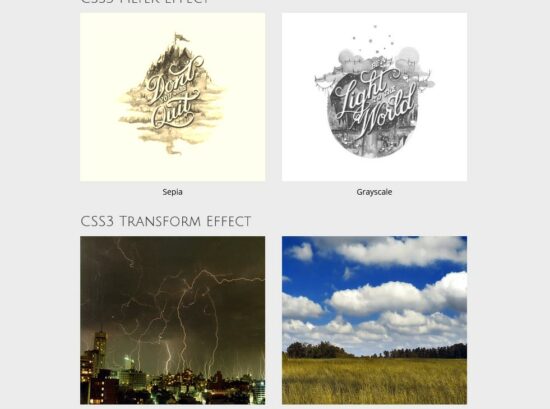
Image Hover Effect CSS3 Filter Effect
Please keep in mind that certain browsers and versions may not translate certain CSS coding in the correct manner. If you want to be able to experience all of the CSS elements, you should view the page using the most recent version of Google Chrome. If you require more specific information on how to achieve every effect across all browsers, please get in touch with us as soon as possible.
Image hover effect with title & icon
Image Hover effect — week 10/52
CSS Image hover show button
Split Image Hover Effect
CSS Image Effects 3
Image Hover 63 Pure CSS
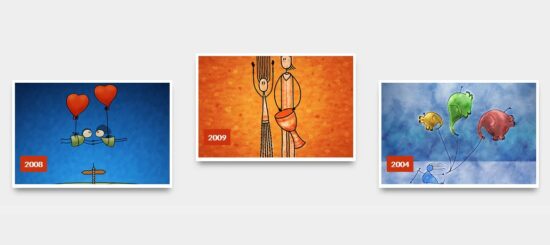
Horizontal Portfolio Layout with CSS3 Animations and jQuery
Image cropped and hover zoom effect
Canvas Image Hover Interaction
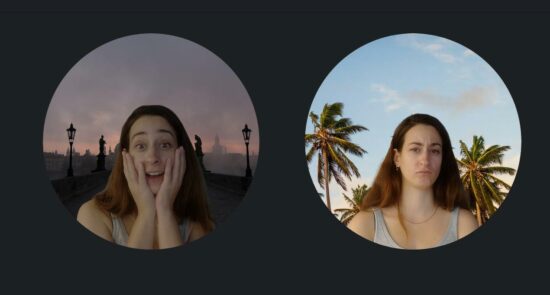
Profile Image Hover Effect
Image hover zoom
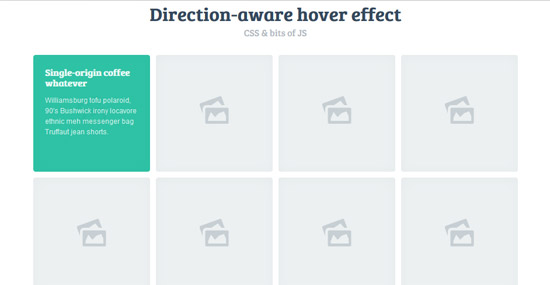
Direction-aware 3D hover effect (Concept)
It’s kind of simple, using JS it can easily detect the direction the cursor is coming, then, I am using CSS animations for each case (8 in total).
Circle CSS3 Effects
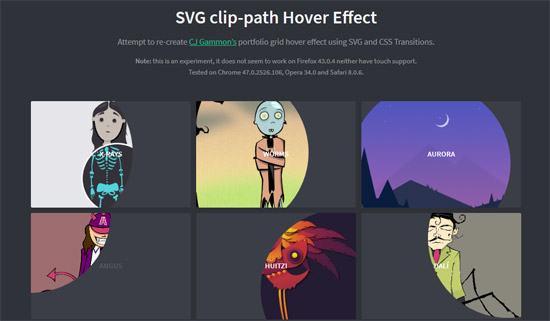
SVG clip-path Hover Effect
Attempt to re-create CJ Gammon’s portfolio grid hover effect using SVG clip-path and CSS Transitions.
CSS3 Hover Effect using :after Psuedo Element
Direction-Aware Hover Effect with CSS3 Transform and jQuery
Hover Effect CSS for Bootstrap Gallery
Link Effects
3D Thumb Image Hover Effect
Pure CSS Thumbnail Hover Effect
Pure CSS Blur Hover Effect
Shape Hover Effect with SVG
In this tutorial we’ll recreate the hover effect as seen on The Christmas Experiments website. We’ll be using SVG for the shape and Snap.svg for animating it on hover.
Border Animation Effect with SVG and CSS
The web design of Carl Philipe Brenner has some very creative and subtle animations and today it want to explore how to recreate a border animation effect using CSS transitions on SVG lines.
Swinging hover effect with CSS3 animations
In this tutorial I’m using CSS3 animations and transitions to create a “swinging” hover effect for a “follow me on Twitter” button.
Social Media icons with CSS3
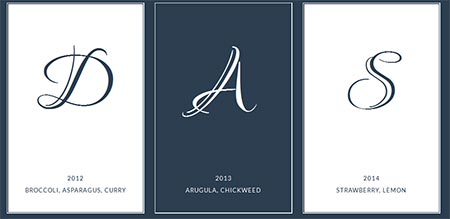
Animated Opening Type Effect
A tutorial on how to create an interesting animated 3D opening type effect with pseudo-elements, CSS transforms and transitions. The idea is base on Edenspiekermann’s Open Type project and it’s a very creative way to display and play with letters.
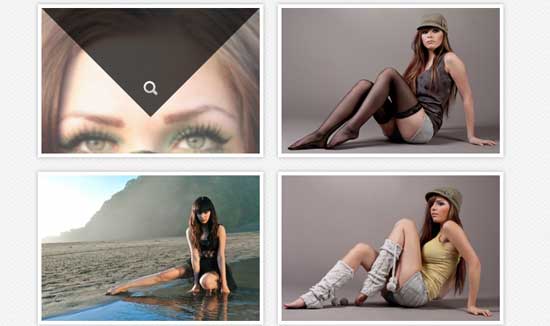
Responsive Portfolio Gallery with jQuery Tutorial
Examples of Pseudo-Elements Hover Animations and Transitions
Mouseover Effect Using Parallax Style
CSS3 Hover Effect Tutorial with Image Circle
CSS3 with Websymbols Tutorial
CSS3 Style Restaurant Menus
Icon Effects
Some simple icon effects with you. The idea is to create a subtle and stylish effect using CSS transitions and animations on the anchors and their pseudo-elements.
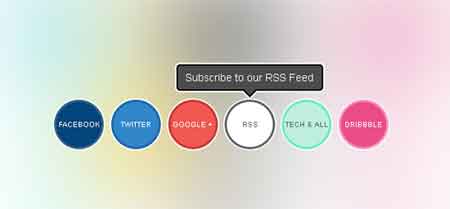
CSS Powered Buttons with Hover Tooltips
Here is another social media buttons I did earlier today, you can add them to you next project, I’m only using social media button as an example, you can pretty much use them for any purposes. From the image you probably noticed the tool tip effect, check out the demo to see the button in action.
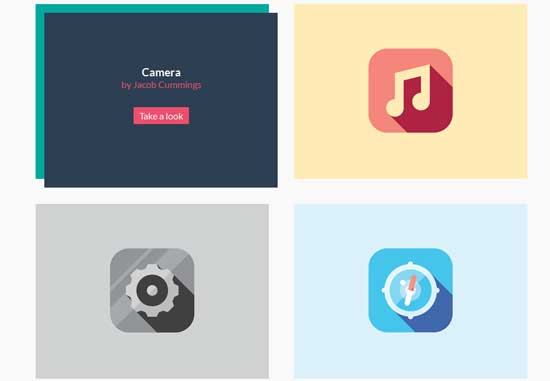
Caption Hover Effects
Stylish effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and a link button.
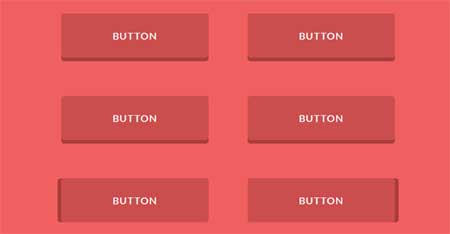
Creative Button Styles Effect
This button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can seen when hovering on some buttons and clicking on others
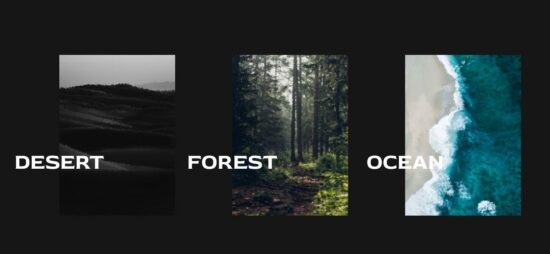
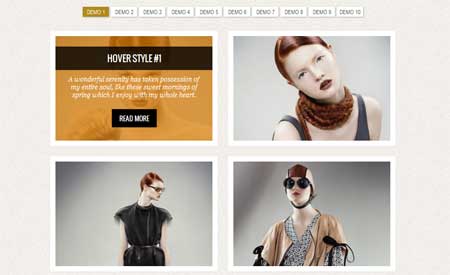
Original Hover Effects
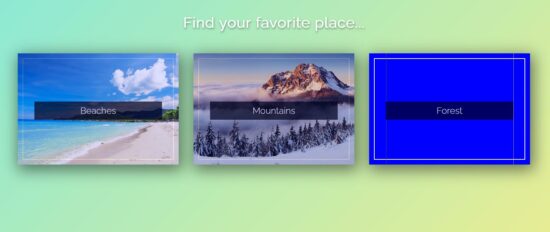
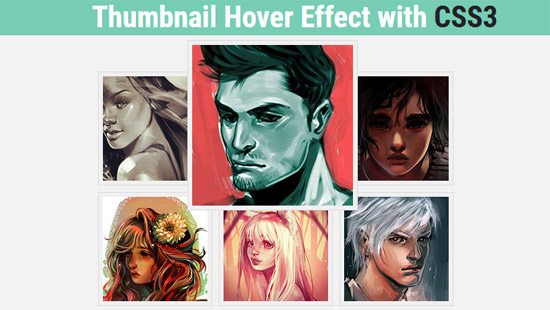
We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, it will reveal some description of the thumbnail, using a different style in each example.
CSS3 Hover Effectswith CSS3 Transitions
This time I will show you other five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops.
Tiles with animated :hover
Follow the kitty
Simple effect for roll over on grids, where the content slides base on the previous position.
Text Revel on Hover: Corner Triangle Slide Overlay
I’m trying to come up with ideas for my new site’s homepage and “mem”. Just testing out another hover technique. -David Leininger
Logo with Slim and SCSS
Hover and hold this minimalistic logo.
CSS Button Rollover – growing border
Button with border expands on rollover
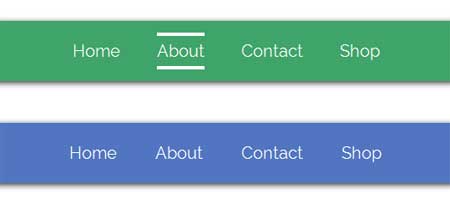
CSS3 Menu hover effects
A collection of hover effects for menus, using CSS3 transitions.
FLAG OF Egypt
Profile CSS Hover Effect
CSS3 rotate on hover
This example shows how to use CSS3 to enable rotate 2D or 3D for all main browsers (IE/Chrome/Mozilla/Safari).
Multiple Style Link Effects
In the examples it are using hover transitions, but you could also imagine these effects on click or as an initial animation.
Grid Navigation Effects with jQuery
In our examples it will show you ten ways how to navigate through a set of thumbnails. We’ll take a look at some of the possibilities and how to apply the effect.
Diagonal slide
Sliding an image overlay with a diagonal side.
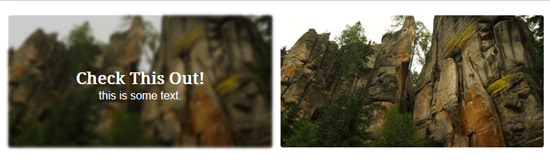
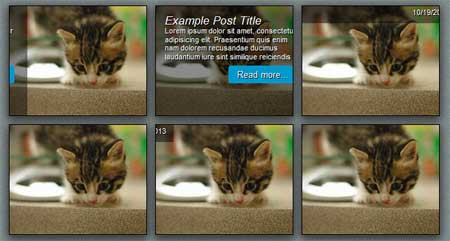
Blog Post/Image Hover Effects
Nice little effect on hover for a blog post, image, etc. Text preview is limited to 3 lines with a read more button. Date or Author stamp in the bottom right. Includes: top, left, bottom, and right effects, diagonals from each corner. Distant future: direction-aware hover, serves the right effect base on the mouse position when entering the target area.
Hover Box CSS demo
A small demo of creating a hover effect over a box using CSS.



























































Very interesting website
Amazing effects keep it up i just viewed some of them and i m pleased